 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Expression Blend ve WPF |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalede hep beraber Microsoft Expression Studio
ailesinden Expression Blend’ ı kısaca tanıyarak başlayacağız.Daha sonra
Expression Blend hakkında öğrendiğimiz bilgilerimizi Windows
Presantation Foundation (WPF)
ile uygulamaya çalışacağız.Bu sayede hem Expression Blend’ i öğrenmiş olup
hem de .net 3.0 bünyesinde bulunan WPF ile proje geliştirmiş olacağız.
Expression Blend
Expression Blend, .net 3.0 teknolojisini kullanarak yapabiliceğimiz
uygulamaları XAML projelerinin içerisine entegre ederek oluşturabileceğimiz
editör olarak karşımıza çıkıyor.XAML ve .net 3.0 ile aramıza katılan WPF ile
Vista Aero tarzı tasarımlar yapmamıza olanak tanıyor.Oluşturduğumuz
tasarımların ve projelerin sonucunda karşımıza çıkacak sonuçlar karşısında
kendi kendinize bunu ben mi yaptım demeye başlıyorsunuz.Sonra ise yaptığınız
projenin büyüsüne kapılarak kendinizi .net 3.0 ile XAML ’in gücüne ve hayal
gücünüze bırakmış olarak buluyorsunuz.
Expression Blend’ ın Expression Studio içerisinde yer almasının sebebi nedir
diye biraz araştırdığımızda.Expression Stuido’ nun tamamiyle aslında bir
bütün olduğunu başka hiç bir yazılıma gerek kalmadan bütün isteklerimizi
karşılayabilmesi sonucuna ulaşabiliyoruz.
Expression Blend’ ı Expression Studio ile bütünlüğünü sağlayan etkenler ise
Expression Design ile oluşturduğumuz tasarımları XAML formatında kaydederek
Blend içerisinde kusursuz kullanabilmemiz olması.Zaten çalışma ortamı
incelendiği zaman Expression Desing ve Expression Media ile aynı olduğu
gözden kaçmamaktadır.
Eğer
Expression Blend ile temel tema olarak gelen Koyu siyahı beğenmemeniz
durumunda Expression Light adı verilen gri ye yakın bir rengi olan temayı
seçebilirsiniz.Ulaşabilmeniz için
Tool-->Options...-->Workspace-->Theme yolunu takip ederek
değiştirebilirsiniz.
İsterseniz sözü fazla uzatmadan Expression Blend’ ın çalışma ortamına giriş
yapalım. İlk olarak sizlere
Expression Blend ile çalışabilmeniz için indirip kurabileceğiniz adresi
veriyorum.
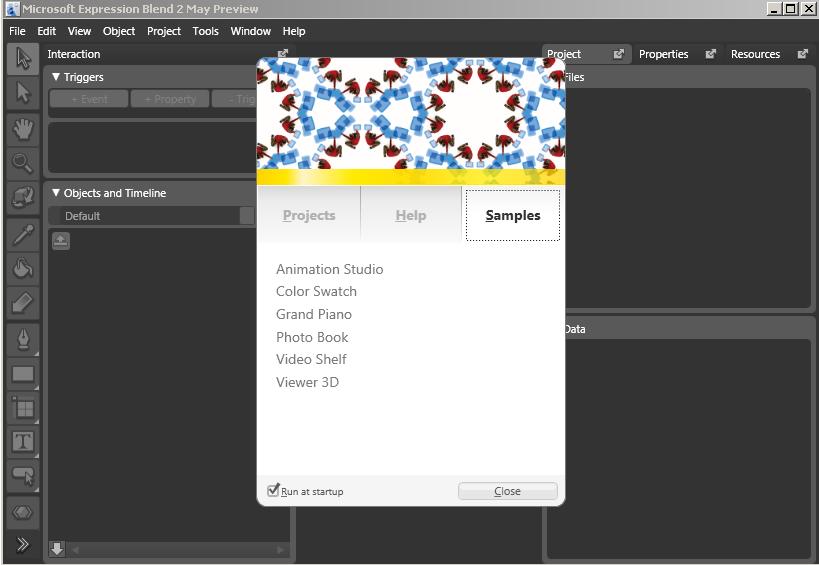
Artık Expression Blend’ ı kurduk ve çalışmaya başlayacağız.Fakat karşımıza
hiç beklemediğimiz bir durum çıkıyor.Çalışma alanımızın teması Siyah hem de
koyu siyah.Bir süre şaşkınlıktan sonra Blend’ ı incelemeye geçiyorum.

Temasının dışında tasarımının da yenilikçi olduğu hiç şüphe getirmeyen bir
durum.Şaşkınlğımızı yine bir kenara bırakarak yine bir proje oluşturalım.
File-->NewProject ile yeni bir proje oluşturabilyoruz.Eğer
bilgisayarınızda
SilverLight yüklü ise bu teknoloji ile de proje
geliştirebilmemize olanak tanıyor.Ama biz standart WPF projesini seçiyoruz.

Yavaş yavaş Expression Blend’ ı tanımaya devam edelim.
Çalışma alanımızın sol tarafında form üzerinde yapabileceğimiz değişiklikler
için bir ToolBox(Araç Kutusu) yer almaktadır. Bu toolBox ile buton gibi
bileşenlerin dışında Expression Blend’ ın bie izin verdiği ölçüde çizimsel
tasarımlarda oluşturabiliriz. Belki sizden yüzbinlerce kez yapılmış bir
projenin sizin yorumunuzla yapılması istendi.Sizde Expression Blend’ ı
kullanarak eğer bu projeyi başka şekillerde de olsa başka insanlar yaptıysa
ben de onlardan farkımı oluşturacağım tasarımlar ile göstereceğim diyebilme
şansına sahibiz.
Expression Blend’ ın Properties’ ini genel olarak incelersek;
Brushes Özelliği

Bu özellik yarmıyla Formumuz üzerinde her türlü renksel değişikliği
yapabilmemiz mümkündür.Bu arada eklemek istediğim bir özelliği var sadece
tek renk değil aralarında geçiş yapabileceğimiz birden fazla renk
oluşumunada izin vermektedir.
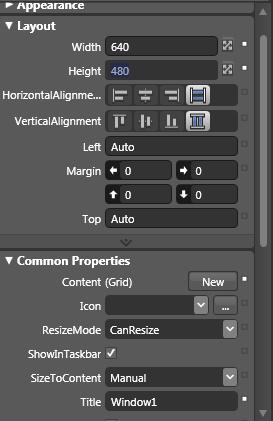
Appearance Özelliği

Bu özellik form üzerinde bulunan şekillerin, bileşenlerin düzenini sağlamak
için kullanılır.
Common ile Layout Özelliği

Bu özellikler ile formumuzun açıldığı zaman ki boyutunu, sol üst köşesinde
hangi ikon’ un bulunacağı gibi estetik açısından gerekli özellikleri
ayarlayabiliyoruz.
Artık temel olarak Expression Blend’ ın çalışma ortamını tanıdığımıza göre
WPF ile projemizi geliştirmeye başlayabiliriz.
Expression
Blend ile WPF uygulaması
İlk başta WPF ile geliştirme yaparken herhangi bir sorun ile karşılaşmamak
için .net FrameWork 2.0 ve 3.0 ’ı kurmamız gerekmektedir. FrameWork
Expression Blend ile çalışmamız içinde gerekli olan bir araçtır. Visual
Studio Orcas C# Express Edition’ a gerek duyulmaktadır.Olmadığı durumda
kodlarımı bir NotePad ile karşımızda bulabiliyoruz.
.net
Framework 2.0
.net
Framework 3.0
Visual Studio 2008 Beta2 C# Express Edition
Visual
Studio 2008 ’in Beta 2 sürümü bugün Microsoft’ un sitesinden kullanıcılara
sunuldu.Sizde Expression Blend sayesinde bir Visual Studio Beta Tester’ ı
olacaksınız ve VisualStudio’ nun bize getirdiği yenilikleri keşfetmenin
mutluğunu tadacaksınız.
Gerekli bütün yazılımlarımızı temin edip bilgisayarımıza kurduktan sonra
Projemizi geliştirmeye başlayabiliriz.Benim aklıma proje olarak çekmecelerin
üzerinde ayların yazdığı ve bu ayların üzerine gelince çekmecelerin
açılmasını istediğim bir proje geldi.
İlk Etapta zor gibi gözüksede aslında WPF ile gerçekten çok kolay olacak
dikkat edilecek olan sadece gerekli noktaların doğru yerlerde bulunmasıdır.
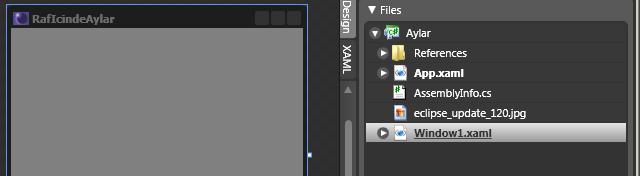
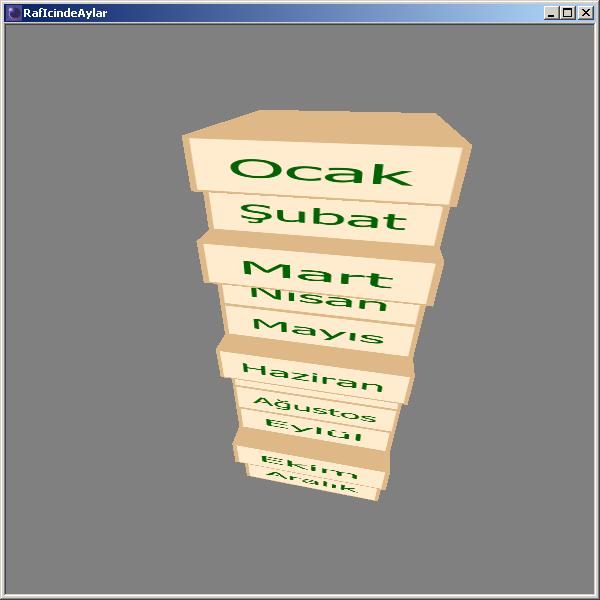
Projemizi oluşturduğumuz ve form tasarımını bitirdiğimiz zaman karşımıza
aşağıdaki gibi bir görüntü elde edeceğiz.Fakat eklemek istediğim bir konu
var Projemizi tamamiyle kod ile oluşturacağımız için derleme dışında çalışma
alanımızda boş formdan başka bir şey gözükmeyecektir.

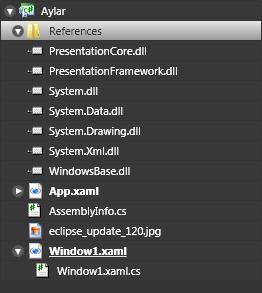
Projemizin formu Windows1.xaml dosyasında oluşturulmaktadır.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Aylar.Window1"
Title="RafIcindeAylar" Height="300" Width="300"
Icon="eclipse_update_120.jpg" WindowStyle="ThreeDBorderWindow"
Background="{DynamicResource {x:Static
SystemColors.GrayTextBrushKey}}"
>
<Window.OpacityMask>
<DrawingBrush Viewbox="0,0,20,20" ViewboxUnits="Absolute">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="#FFD3D3D3">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,20,20"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#FF000000">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="0,0" RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#FF000000">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="20,20" RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#FFFFFFFF">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="20,0" RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#FFFFFFFF">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="0,20" RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Window.OpacityMask>
<Window.ContextMenu>
<ContextMenu/>
</Window.ContextMenu>
</Window> |
Windows1.xaml
Yukarıda görmekte olduğumuz XAML kodları, Expression Blend tarafında Form
üzerindeki değişiklikler sonucunda otomatik olarak yaratılan
kodlardır.Bunları herhangi bir klosörün altında arayıp bulmadan direk
çalışma ortamımızın sağüst köşesinde desing/XAML tab’larından XAML’ i
seçerek görebileceğimiz kodlardır.Bu kodlar üzerinde istediğimiz
değişiklikleri yapabilmemiz mümkündür.Ben herhangi bir değişiklik yapmadan
Blend’ in yarattığı kodları kabul ediyorum.
Formumuzun ikonunu, arka planını ve derlendiği zaman karşımıza çıkacak
boyutunu ayarladıktan sonra gerçek işimiz olan kod tarafına geçiyoruz.Bu
kodları yazabilmek için Windows1.xaml ’in sağındaki oke tıkladıktan sonra
çıkan Windows1.xaml.cs’ in üzerine çift tıklanması ile VisualStudio 2008
Beta 2 C# Express Edition ile yazıyoruz.

İlk başta çağıracağımız kütüphaneleri veriyorum.Çünkü Alışık olduğumuzdan
farklı olarak daha fazla kütüphane çağıracağız.
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Drawing.Imaging;
using System.Windows.Media.Media3D;
using System.Windows.Media.Animation;
|
Media
kütüphanesinin çağırılması WPF ile nesnelerini kullanacağımız için
çağırılmıştır.
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.Width = 600;
this.Height = 600;
RafGorunumu = new Viewport3D();
this.Content = RafGorunumu;
KubYarat();
}
Viewport3D RafGorunumu;
System.Collections.ArrayList Model = new System.Collections.ArrayList();
System.Collections.ArrayList Text = new System.Collections.ArrayList();
MeshGeometry3D UcgenGecis;
GeometryModel3D OncekiIsabetliSekil;
GeometryModel3D IsabetliSekil;
DiffuseMaterial ArkaPlanunFocus = new DiffuseMaterial(new
SolidColorBrush(System.Windows.Media.Colors.BlanchedAlmond));
DiffuseMaterial ArkaplanFocus = new DiffuseMaterial(new
SolidColorBrush(System.Windows.Media.Colors.BlanchedAlmond));
Single NesneselAralik = 2;
public void KubYarat()
{
Material material;
GeometryModel3D UcgenselModel;
UcgenGecis = new MeshGeometry3D();
//Şeklin oluşturulabilmesi için point değerleri belirleniyor.
Point3D point0 = new Point3D(1, 5, 5);
Point3D point1 = new Point3D(1, 5, -5);
Point3D point2 = new Point3D(-1, 5, 5);
Point3D point3 = new Point3D(-1, 5, -5);
Point3D point4 = new Point3D(1, -5, 5);
Point3D point5 = new Point3D(1, -5, -5);
Point3D point6 = new Point3D(-1, -5, 5);
Point3D point7 = new Point3D(-1, -5, -5);
//Form’umuzun koordinatlarına gore point’ler yerlestiriliyor.
UcgenGecis.Positions.Add(point0);
UcgenGecis.TextureCoordinates.Add(new System.Windows.Point(0, 2000));
UcgenGecis.Positions.Add(point1);
UcgenGecis.TextureCoordinates.Add(new System.Windows.Point(2000, 2000));
UcgenGecis.Positions.Add(point2);
UcgenGecis.TextureCoordinates.Add(new System.Windows.Point(0, 0));
UcgenGecis.Positions.Add(point3);
UcgenGecis.TextureCoordinates.Add(new System.Windows.Point(2000, 0));
//Koordinat ekseninde belirtmediğimiz koordinatları direk yerleştiriyor.
UcgenGecis.Positions.Add(point4);
UcgenGecis.Positions.Add(point5);
UcgenGecis.Positions.Add(point6);
UcgenGecis.Positions.Add(point7);
//Kup ve Ucgenler baslatiliyor.
UcgenGecis.TriangleIndices.Add(2);
UcgenGecis.TriangleIndices.Add(0);
UcgenGecis.TriangleIndices.Add(3);
UcgenGecis.TriangleIndices.Add(3);
UcgenGecis.TriangleIndices.Add(0);
UcgenGecis.TriangleIndices.Add(1);
//Geri
UcgenGecis.TriangleIndices.Add(7);
UcgenGecis.TriangleIndices.Add(4);
UcgenGecis.TriangleIndices.Add(6);
UcgenGecis.TriangleIndices.Add(5);
UcgenGecis.TriangleIndices.Add(4);
UcgenGecis.TriangleIndices.Add(7);
//Asagi
UcgenGecis.TriangleIndices.Add(1);
UcgenGecis.TriangleIndices.Add(0);
UcgenGecis.TriangleIndices.Add(5);
UcgenGecis.TriangleIndices.Add(5);
UcgenGecis.TriangleIndices.Add(0);
UcgenGecis.TriangleIndices.Add(4);
//Yukari
UcgenGecis.TriangleIndices.Add(6);
UcgenGecis.TriangleIndices.Add(2);
UcgenGecis.TriangleIndices.Add(7);
........................................
........................................
........................................
material = new DiffuseMaterial( new
SolidColorBrush(System.Windows.Media.Colors.Aquamarine) );
UcgenselModel = new GeometryModel3D(UcgenGecis, material);
ModelVisual3D model;
model=new ModelVisual3D();
model.Content = UcgenselModel;
RafGorunumuYuklenmesi(); |
Şeklimizin oluşabilmesi için gerekli noktaları dizi içine atıyoruz.
private void KompleksObjeEkle()
{
DockPanel dp = new DockPanel();
dp.Background = Brushes.YellowGreen;
Label y = new Label();
y.Background = Brushes.YellowGreen;
y.Content = "Yil";
y.Margin = new Thickness(2);
dp.Children.Add(y);
DockPanel.SetDock(y, Dock.Top);
TextBox text = new TextBox();
text.Text = "Ay";
text.Margin = new Thickness(2);
dp.Children.Add(text);
DockPanel.SetDock(text, Dock.Bottom);
Ekle(dp);
} |
Ayları
sistemin diline göre yılı kontrol ettikten sonra çekmecelerin üstüne
yazıyor.
public void RafGorunumuYuklenmesi()
{
ModelVisual3D isik = new ModelVisual3D();
isik.Content = new AmbientLight(System.Windows.Media.Colors.White);
RafGorunumu.Camera = new PerspectiveCamera(new Point3D(-3, 15, -2),
new Vector3D(7, -10, 2), new Vector3D(1, 0, 0), 1000);
RafGorunumu.Children.Add(isik);
ModelVisual3D Ampul=new ModelVisual3D();
RafGorunumu.Children.Add(Ampul);
RafGorunumu.MouseMove += new
MouseEventHandler(RafGorunumu_MouseYukari);
RafGorunumu.MouseDown += new
MouseButtonEventHandler(RafGorunumu_MouseAsagi);
}
public void Ekle(Visual l)
{
Text.Add(l);
//Goruntusel olarak çizim kontrolleri yaratılıyor.
ModelVisual3D EkstraKub = new ModelVisual3D();
Model3DGroup ModelGrup = new Model3DGroup();
GeometryModel3D Model3d = new GeometryModel3D();
//Kübün standart geometriksel modellenmesi
Model3d.Geometry = (MeshGeometry3D)UcgenGecis;
//Modelim çizim özelliklerine göre metaryellerinin yaratılması...
DiffuseMaterial visualMaterial = new DiffuseMaterial(new
VisualBrush(l));
Model3d.Material = visualMaterial;
ModelGrup.Children.Add(Model3d);
EkstraKub.Content = ModelGrup;
Model.Add(Model3d);
//Seklimize görülebilecek kadar raf ekleniyor.
RafGorunumu.Children.Add(EkstraKub);
// Küp ler basamak görüntüsüne kavuşması sağlanıyor.
EkstraKub.Transform = new TranslateTransform3D(NesneselAralik *
(Text.Count-1), 0, 0);
DonusumUygulama(Model3d);
} |
Çekmecelerimizin şekli oluşturuluyor.
Şimdiye kadar neler yaptığımızı temle olarak toparlarsak.WPF kullandığımız
için ek olarak çağırmamız gereken kütüphaneleri çağırdık.Daha sonra
şeklimizin oluşabilmesi bir dizi tanımladık ve tanımladığımız dizi
yardımıyla şeklimizi oluşturlacağı noktaları tanımladık.
Sistemin zamanı ve dili yardımıyla çekmecelerimizin kapaklarına ayları
yazdırdık.
Son olarak ise media ve media3d kütüphaneleri kullanılarak şeklimiz
düşündüğümüz görünümüne kavuşmuş oluyor.
Bu kod parçacıklarını VisualStudio ile oluşturduktan sonra tekrar Expression
Blend ortamına giriyoruz.Çağırdığımız .net 2.0 kütüphanelerin Blend
tarafından tanınması için referances klasörüne eklememiz gerekiyor(
References sağ klik AddReference ).Eklemek
istediğimiz *.dll’ leri C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727
klasörünün içersinden ulaşabiliriz.

*.dll’
ler eklenirken unutulmamalıdır ki System.***.dll şeklinde bilgisayarımızın
içerisinde bulunmaktadır.
Gerekli bütün işlemlerimizi bitirdikten sonra yapmamız gereken tek bir şey
kaldı.En eğlenceli olan derlemek.

Karşımıza çıkan görüntü gerçekten düşündüğümüze yakın oluyor.

Kısaca neler öğrendiğimizi toplarlamak gerekirse,Expression Blend nedir,
nereden temin edilebilir ve çalışma alanı nasıldır hakkında bilgi
edindik.Daha sonra WPF ile uygulama geliştirmek istersek nasıl yollar
izlemeliyizin ve nasıl yapmalıyızın üzerinde durduk.Bilgisayar grafiklerini
kullanarak ayları 12 çekmecede toparladık.
Umarım yararlı olmuştur.
WPF ve Expression Blend kullanmanız dileğiyle.
İyi Çalışmalar...
Projenin kaynak dosyaları için linke
tıklayınız.
Turhal TEMİZER
Kaynaklar
MSDN Expression Studio Blog
Makale:
Expression Blend ve WPF .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|