|
|
|
Microsoft Popfly nedir? |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde sizlere çok farklı, farklı olduğu kadar eğlenceli, eğlenceli olduğu kadar da kolay olan, Silverlight için uygulamalar geliştirebildiğimiz bir uygulamaya değineceğiz.İnceleyeceğimiz bu uygulama Microsoft Popfly ’dır.
Popfly ’ın diğer Silverlight geliştiricilerine oranla farklı olduğundan bahsetmiştik.Bu farklılığın ilk sebebi ise herhangi bir editörü bilgisayarımıza kurmak zorunda olmamamızdır. Çünkü Popfly web üzerinde çalışan, Silverlight ve XAML tabanlı bir web sitesidir aslında.Burada bize sunulan belirli miktardaki alanları kullanarak kendimize istediğimiz türde web siteleri ve mashup bir çok yapı hazırlamamıza olanak tanımaktadır.
İlk olarak incelememiz gereken bu Popfly ’ı nasıl kullanacağımız olacaktır.En başta bilgisayarımızda Silverlight ’ın kesinlikle kurulmu olması gerekmektedir.Eğer kurulu değilse www.microsoft.com/silverlight adresinden kurabilmemiz mümkündür.Silverlight ’ı kurduktan sonra ikinci yapacağımız işlem ise bir Live Hotmail hesabımızın olması gerekmektedir. Eğer hotmail hesabı olmayan bir kullanıcı iseniz Hotmail’in resmi web sitesinden live mail hesabını elde edebilirsiniz.
Not: Aktif olarak kullanmış olduğunuz hotmail, msn, office uzantılı bir mail adresiniz var ise bunları sorunsuz bir şekilde Popfly’ da kullanabilmeniz mümkündür.
Artık bir mail adresimiz olduğuna göre Popfly ’ın resmi sitesine giriş yapabiliriz.Bu işlemi gerçekleştirmek için kullanacağımız link www.popfly.ms olacaktır.Bu adrese girdiğimiz zaman karşımıza aşağıdaki gibi bir ekran çıkacaktır.

Bu ekranda gözümüze ilk çarpan özellik Alpha yazısıdır.Eğer ilk gördüğünüzde benim gibi düşündüyseniz henüz beta bile olmayan bir sistemi kullanıyor olacağız ve o sistemin Alpha testerlığını da yapmış olacağız. Popfly ’ın içerisine girdiğimiz zaman ilk dikkatimizi çeken bir yazı olmuştur ve bu yazıda "kullanabilmek için davetiye isteyiniz" yazmaktadır. Bu linke tıkladıktan sonra mail adresimize gelen bir mail olacaktır. Bu mailde toplu davetiye dağıtımı zamanında "sizin de istediğiniz karşılanacaktır." şeklinde Popfly takımından gelen yazı ile karşılaşmaktayız.Bunun sebebi ise Popfly’ ın henüz alpha sürümünde olması ve her kullanıcıya verilmekte olan 25MB ’lık alan ve kullanıcı sayısıdır.Ayrıca hangi program olursa olsun bir uygulamanın alpha sürümüne çok fazla kullanıcı alınmaması gerekmektedir.Çünkü final beta sürümleri yaklaştıkça görülecektir ki inceleyeceğimiz bu özellikler sanki yürümeye başlayacak olan bir bebeğin ilk adımları gibi kalacaktır.
Davetiyemizin gelmesini beklerken biraz daha araştırma yapalım. Popfly acaba Firefox’ ta ve Internet Explorer’ ın eski sürümlerinde çalışması mümkün müdür sorusunun cevabını arayalım.Evet Popfly, Firefox 2.0 ve Internet Explorer 6.0 da çalışabilmekle birlikte daha üst versiyonlarında da çalışabilmektedir. Apple firması tarafından geliştirilmekte olan Safari internet tarayıcısı Popfly’ ı diğer tarayıcılar gibi sorunsuz çalıştıramamaktadır.Fakat Safari ile çalışmak istiyorsanız MAC işletim sistemleri üzerinde sorunsuz çalışabilmeniz mümkündür.Yapmanız gereken tek şey Silverlight’ ın MAC bilgisayarlar için olan versiyonunu sisteminize kurmak olacaktır.Linux için ise Silverlight desteği olmadığı için maalesef animasyon gerektiren işlemleri görütülemeyi başaramıyoruz.Ama bu sorunun çözümlenmesi için MoonLight kod adı verilen proje geliştirilmektir.Bu proje yardımıyla Silverlight ile hazırladığımız uygulamalar başarılı bir biçimde çalıştırılmış olacaktır.Fakat bunun olabilmesi için MoonLight projesinin bitirilmesi gerekmektedir.Lafı fazla uzatmadan davetiyelerimizin geldiğini varsayarak Popfly’ a tekrar giriş yapıyoruz.Karşımıza bu sefer ilk davetiye istediğimiz ekranın yerine gerçek Popfly uygulamaları geliştirebileceğimiz bir karşılama ekranı gelmiştir.

Popfly karşılama ekranı...
Karşılama ekranında dikkatimizi çeken bir ekran var. Popfly kullanıcıları alanı: Burada da Popfly’ a kayıtlı olan kullanıcıları görebilmekteyiz.

Kullanıcı alanı(Popfly Space)
Kullanıcılarıda artık gördük şimdi ise bize popfly ekranında sunulmakta olan menülerin ne işe yaradıklarını inceleyelim:
Join the Community : Aktif kullanıcılara erişlebileceğimiz bir bölgedir.
Find Users : Popfly sistemine kayıtlı olan kullanıcıları arayabileceğimiz, ayrıca aradığınız kullanıcıların geliştirdikleri uygulamaları görebileceğiniz bir bölümdür.Örneğin:Turhal Temizer diye arattığınızda benim profilime ulaşabilirsiniz.
The Popfly Team : Bu bölümde Popfly geliştiriciler takımı tarafından değinilen bilgilere, popfly konusundaki yeniliklere ulaşabileceğiniz bir bölümdür.
Help : Popfly konusunda bilmek istediğimiz bütün bilgilere ulaşabilmemizi sağlayan bölümdür.
See It : Paylaşılan bütün projeleri görebileceğimiz bölümdür.
Hot Mashups : Kullanıcılar tarafından en çok puan almış olan uygulamaların bulanabildiği bölümdür.
My Account : Puanlamalar sonucunda üç yıldız ve daha fazla yıldız almış olan projelerimizin yer aldığı bölümdür.
My Popfly Page : Kendi kişisel alanınızın bulunduğu bölümdür.Sizinle ilgili bilgiler yer alır.
My Profile : Profilimize avatar, üst resim ve benzeri daha bir çok özellik ekleyebileceğimiz bölümdür.
My RSS Feed : Henüz Popfly alpha ile aktif olmasada RSS Feeds (beslemelerimizi) görüntülememize olanak sağlayacak bir bölüm olacaktır.
My Developer Keys : Bu bölümde herhangi bir uygulama geliştirmek için ne yapmamız gerektiğini bulabileceğimiz bir bölümdür.
Invite a Friend : Bu bölüm aracılığı ile Popfly’ a arkadaşlarımızı davet edebilmemiz mümkündür fakat alpha sürümünden sonraki sürümlerde aktifleşmesi beklenmektedir.
Karşımıza çıkan yan menüleri temel olarak tanımış olduk. Şimdi de üst menüyü daha yakından tanıyabilmemiz için ekran görüntüsüne göz atalım.

Bu bizim uygulamalar geliştirebileceğimiz, yapılmış olan projeleri inceleyebileceğimiz ve bu işlemlerin dışında daha bir çok işlem yapabileceğimiz bu arayüzdür.Bu arayüzdeki menüleri incelemek gerekirse.
İlk olarak inceleyeceğimiz menü "Create Stuff" olacaktır.

Bu menü altında yer alan seçenekler yardımıyla proje geliştirebilmemiz mümkündür.İlk olarak geliştirebileceğimiz uygulama Mashup ’tır.Fakat en baştan beri Mashup diyoruz.Peki bu mashup nedir.Genel hatları ile açıklamak gerekirse.
Kullanıcıların Popfly kütüphanesini kullanarak gadget benzeri sürüklenebilir Microsft Surface ’in yapısını andıran yapıdır.Kullanabileceğimiz mashup ’lar block denilen bölümlerde oluşturulmaktadırlar.
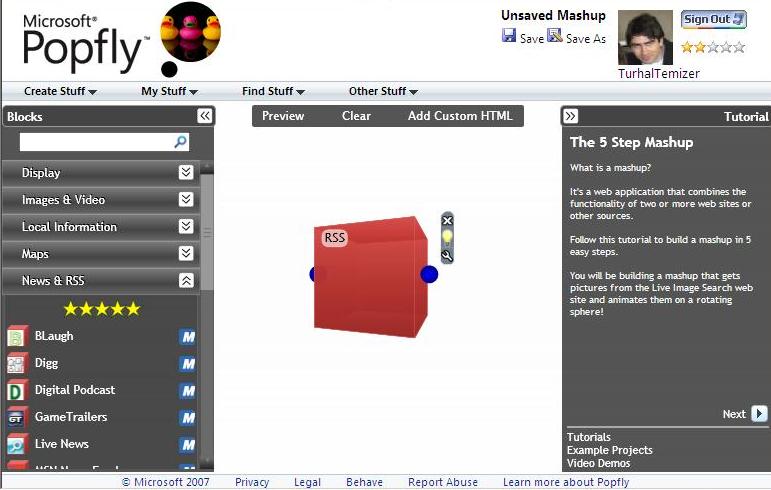
Mashupları genel olarak tanıdık.Şimdi ise mashupları yapmamıza yarayan Block ’a değinmek gerekirse;
Block, HTML, .net dilleri, XAML ve javaScript yardımı ile proje mashup geliştirmemize yarayan popfly özelliğidir.Eğer harhangi bir editör kullanamadan tamamen web üzerinde yararlanmak istersek .net dilleri yerine kullanmamıza izin verilen javaScript ve XAML olacaktır.Ayrıca javaScript kullanırken intelliSense (Kod tamamlama &Bilgilendirme) yardımı her zaman kullanamamız için hazır olarak bekleyecektir.Ayrıca Block oluştururken eskiden oluşturulmuş olan Blocklardan da yararlanabilinme imkanı tanınmıştır.Bu sayede çok beğendiğim bir özelliği daha geliştirerek çok başarılı bir çözüme dönüştürmüş oluruz.Bu başarıyı sağlayabilmemizde ki en büyük özellik ise başkaları tarafından hazırlanmış olan javaScript ve XAML’ leri görebilme olanağı tanımasıdır.En kısacası açık kodlu olması bizim yapacağımızın uygulamaların güzelliğini sağlamaktadır.

Mashup oluşturma, düzenleme ve görüntüleme ekranı
Popfly alanımız (Popfly Space), bize tanınan alanın büyüklüğünden daha önce bahsetmiştim.Şimdi ise daha ayrıntılı olarak bize neler yapabilme olanağı tanıdığına değineceğiz.
Sağladığı imkanların başında geliştirdiğimiz uygulamarı web üzerinde paylaşabilmemiz için 25MB web alanı.Burada oluşturduğumuz projeler windows sideBar olarak, windows live eklentisi olarak kullanılabilmektedir.Eğer bize sunulanların dışında eklentiler geliştirmek istiyorsak ise Popfly plug-in’ ini indirmemiz gerekmektedir.Daha sonra bu özelliği kullanabilmemiz için gerekli olan Visual Studio Express ailesinden ya Visual Basic.net Express 2008 ya da C# Express edition’ unun yüklü olması gerekmektedir.Aksi taktirde geliştirme yapmamız mümkün değildir.
Menümüzde kalan son seçenek ise WebPage ’dir.Bize web sayfası yaratmamız için izin verilen özellikler ilk olarak oluşturduğumuz Block’ ların birleşimi ile oluşturmul olduğumuz Mashup’ ları ekleyebiliyoruz.Bu sayede olulşturduğumuz Mashup’ ların web sayfasında nasıl görüldüğünüde test etmiş oluyoruz.Sağladığı diğer bir olanak ise HTML ekleyebilmemiz.Bilgimiz dahilinde olan HTML kodları ve Mashuplar ile gerçekten çok güzel web sitesi oluşturabilmemiz mümkündür.Daha ek özellikler için Tutorial (Temel dersler) ve videolar yardımı ile hem öğrenebilir hemde başarılı bir biçimde istediklerinizi yapabilirsiniz.
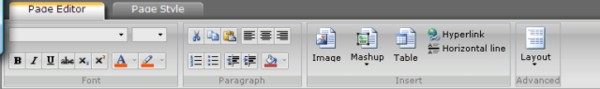
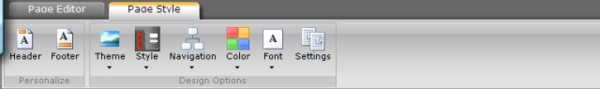
Web sayfası hazırlarken Office 2007 ile aramıza katılmış olan Ribbonlar (papyonlar) karşımıza çıkmaktadır.Bu tasarımın en önemli özelliği neyin nerede olduğunu sadece yazılar ile değil resimleri ile de gördüğünüz için çok çabuk ve pratik bir biçimde istediklerimizi yapma olanağı tanımaktadır.
Bu ribbonlar bizim işlemlerimizi kolaylaştıran hazır işlemleri sıralayalım şimdide,yazının tipi, yazının boyutu, yazının fontu, yazının stili, paragraf seçenekleri, resimler, mashup’ lar, tablolar, linkler, gelişmiş metin yapıları, sayfanın stili için editör, temalar, stiller, diyagramlar, renkler ve sayfa özellikleri ribbon denilen yapının üzerinde yer almaktadır.


Bu bölüm ile Create Stuff menüsünü tamamlamış oluyoruz.Genel olarak diğer menülerin ne işe yaradıklarına değinmek çok daha doğru olacaktır.Çünkü gerçek anlamda yapacağımız bütün işlemlerin hepsini Create Stuff menüsünün altında tamamlıyoruz.
Şimdi inceleyeceğimiz menü My Stuff olacaktır.

My Stuff seçeneği bizim kendi profilimize çok rahat şekilde ulaşamak için hazırlanmış bir izlenim vermektedir.Bu menü altındaki seçenekler yardımı ile yaptığımız projelere, mesajlarımıza, geliştirdiğimiz önemli noktalara, profilimizin düzenlemek için olan gerekli bölüme ve arkadaş davet etmemize yarayan bölümlere bu menü altında ulaşabilmekteyiz.
Diğer menüler bu ikisi kadar işlevliği olmadığı için değinmiyorum.Ama karmaşık gelen noktalar olduğu taktirde eğitim vidyolarından yararlanarak çok rahatlıkla sorunlarınızı giderebilirsiniz.
Son olarak değineceğimiz nokta Block hazırlarken kullanabileceğimiz fonksiyonlar olacaktır.Bu fonksiyonların kullanılış amaçlarına göre ayrıştırılmış olarak sizlere sunamacağım.Bu sayede gelecekte kullanmak istediğinizde ben bir resim görüntülemek istiyorum acaba bu elli küsür fonksiyondan hangisidir demek yerine 6 fonksiyon arasından hangisini seçeceğinizi düşünmek hem size zaman kazandıracak hemde yaptığınız işten zevk almanızı sağlayacaktır.Bu foksiyonları aşağıdaki tabloda inceleyebilirsiniz.
// BLaugh Block
getRandomComics()
getComic()
// Block Inspector Block
getOperations ()
getAllowedValues()
// Calculator Block
getRandomWholeNumber()
getRandomNumber()
getMaximum()
getMinimum()
round()
add()
subtract()
multiply()
divide()
// Carousel Block
addImage()
setFrameColor()
setAttribution()
// Combine Block
combineTwoLists()
combineThreeLists()
// Conversation Block
addMessage()
// Digg Block
GetStories()
GetPopularStories()
GetUpcomingStories()
GetStoriesByContainer()
GetPopularStoriesByContainer()
GetUpcomingStoriesByContainer()
GetStoriesByTopic()
GetPopularStoriesByTopic()
GetUpcomingStoriesByTopic()
GetStoryByStoryId()
GetStoriesByUser()
GetTopics()
GetTopicByName()
GetUsers()
GetUser()
GetUserFriends()
GetUserFans()
// Digital Podcast Block
Search()
// Facebook Block
getFriends()
getUserInfo()
getPhotosOfMe()
getPhotos()
getPhotoAlbums()
getGroups()
// Filter Block
filter()
truncate()
// flickr Block
getGeotaggedPhotos()
getPhotos()
getTags()
getUserPhotos()
getPhotoset()
// Gauge Block
setValue()
increaseValue()
// GameTrailers Block
getFeeds()
getTrailers()
// GeoNames Block
getLatitudeAndLongitude()
lookupOnPlaceName()
lookupOnLatitudeLongitude()
lookupOnZipCode()
lookupOnCityState()
// Image Scaper Block
getImages()
getUniqueImages()
// Image Comment Block
comment()
// Indeed Jobs Block
search()
// Live Spaces Block
getPhotos()
getFriends()
getLists()
// MSN Horoscopes
getMonthlyHoroscope()
getWeeklyHoroscope()
getDailyHoroscope()
// MSN News Feeds
TopBoxOffice()
JimJubekMoneyCentralColumn()
LizPulliamMoneyCentralColumn()
InCarNation()
TopCelebrities()
TopMovieRentals()
InTheaters()
ComingSoon()
TopStories()
// My Live Contacts Block
getContacts()
// News Reader Block
addNewsItem()
// Page Turner Block
addNewsItem()
// PhotoFlip Block
addImage()
// PhotoSphere Block
addImage()
// PhotoStack Block
addImage()
//PhotoTiles Block
addImage()
//RegExp Block
getMatches()
isMatch()
isWholeNumber()
// RSS Block
getItems()
getFeed()
// SeattlePublicLibrary Block
getBooks()
// Slideshow Block
addImage()
// Snipshot Block
editImage()
// SoapBox Block
search()
getFeaturedVideos()
// Sort Block
sort()
// Stock Quotes
getStockGraph()
getQuote()
// Text Helper Block
getSubstring()
append()
skipFirstCharacters()
split()
// Timer Block
tick()
// Trynt Block
calculateLoveFactor()
// Twitter Block
getLatestPosts()
getFriendsPosts()
// Upcoming Block
findEvents()
// User Input Block
getText()
getTwoTextValues()
getThreeTextValues()
getChoiceFromDropdown()
getTwoChoicesFromDropdowns()
getThreeChoicesFromDropdowns()
getTextAndChoice()
// Video Player Block
findEvents()
// Virtual Earth Block
addPushpin()
setMapView()
drawLine()
deleteAllPushpins()
// Whack-A-Mole Block
addImage()
// Yahoo! Answers Block
getAnswers()
// Yahoo! Images Block
search()
// Yahoo! News Block
search()
// Yahoo! Term Extraction Block
getTerm()
// Yahoo! Traffic Block
getTrafficForAddress()
getTrafficForZipCode()
getTrafficForCoordinates()
// Yahoo! Video Block
search()
// XBox Live Block
getGamerCard()
getLastPlayedGames()
getPlayerPresence()</PRE>
|
Yukarıdaki fonksiyonların Türkçe açıklamaları ile vermememin sebebi Popfly için henüz Türkçe dil paketi oluşturulmamış olması ve Blockları incelerken kafanızın karışmaması için Popfly’ da kullanıldığı biçimdeki isimleri ile size bunları sundum.
Bu fonksiyonları tekrar blocklarda kullanmanın dışında Microsoft tarafından yayınlanan blockların özellikleridir.Bu fonksiyonları arttırabilme olanağımızda vardır.Bunuda .net dillleri yardımı ile Express Editonlardan birisine ekleyecek olduğumuz Popfly plugin’ i ile mümkündür.
Microsoft ’un zengin web olarak bilinen Silverlight’ ı kullanıcılara daha çok sevdirebilmesi sunduğu gayet eğlenceli bir sistemi incelemiş olduk.Genel olarak Popfly ile gelen bütün özelliklere değinmeye çalıştık.Değindiğimiz bu özelliklerin sonunda ise oluşturulmuş olarak Block’ lardaki fonksiyonları inceleyerek yazımızı sonlandırmış oluyoruz.
Popfly’ ın eğlenceli noktalarından biriside logosunun küçük küçük ördek yavrularından oluşmasıdır.Bu ördek yavruları bir topluluk içinde bulunmaktadır ve hepsi sarı renktedir.Fakat sadece bir tanesi kırmızıdır.İşte o kırmızı renkli ördek yavrusu sizsiniz.Bu kırmızı renkli ördek sizin profilinizi temsil etmektedir.Benim bu logodan yorumum artık sıradanlaşmış olan web siteleri arasında Silverlight ile güçlendirilmiş olan web sitenizin bu kırmızı ördek gibi sıyrılmasıdır.
Diğer Popfly makalemizde Mashupların kullanımını inceleyerek kendimize ait olan bir Block oluşturacağız daha sonra ise bunu bir web sitesinde kullanıma açacağız.
Umarım sizde hayatta bu kırmızı ördek yavrusu gibi sıyrılarak kendinizi rahatça anlatabilirsiniz.
Popfly’ ı denemeniz temennisiyle.
İyi çalışmalar...
Turhal TEMİZER
[email protected]
[email protected]
Kaynaklar
MSDN Magazine
Makale:
Microsoft Popfly nedir? .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|