 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF - Yeni Nesil Form Kontrolleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki Windows Presantation Foundation(WPF) makalelerimizde bu sıradışı dili temel kavramları ve kütüphaneleri ile incelemeye çalışmıştık.
Bu makalemizde ise standart Windows Form kontrollerini WPF Form kontolleri ile karşılaştırılmasını inceleyeceğiz.Bu farkların neler olduğunu ve WPF ile yeni gelen form kontrollerinin kullanım yöntemlerini ayrıntılı bir biçimde incelemeye çalışacağız.
.NET 3.0 ’ın çıkışı ve Vista işletim sisteminin aramıza katılması ile alışık olduğumuz Windows Formlarının yerini yeni stil formlar almıştır.Bu yeni formlar XAML denilen bir dil ile birleştirilerek performans ve özellik bakımından kendisini geliştirmiştir.Bu gelişim kod yazımında da gerçekleşmiştir.Bu gelişmeler yaşanırken windows formlarında da herhangi bir değişiklik olmamasını beklemek bir hayal olacaktı.Bu değişim esnasında görüntülerinde bir değişiklik olmamasına karşın kod yazımında büyük değişiklikler yaşanmıştır.
İlk olarak aşağıdaki tabloda standart Windows Form ile WPF kontrollerinin karşılaştırılmasına değineceğiz.Bu karşılaştırma esnasında isim ve içerik değiştiren kontrollere değineceğiz, ayrıca eski kontrollerden yeniye geçirilmeyen kontrolleride öğrenebileceğiz.
| Windows Form Kontrolleri |
Eşdeğer WPF Kontrolleri |
Eski versiyon ile karşılaştırma |
| BindingNavigator |
Yeni versiyonu yok |
|
BindingSource
|
CollectionViewSource
|
|
Button
|
Button
|
|
CheckBox
|
CheckBox
|
|
CheckedListBox
|
ListBox ile birleştirilmiş |
|
ColorDialog
|
Yeni versiyonu yok |
|
ComboBox
|
ComboBox
|
ComboBox’ın yeni kontrolünde otomatik tamamlama özelliği yoktur |
ContextMenuStrip
|
ContextMenu
|
|
DataGridView
|
Yeni versiyonu yok |
|
DateTimePicker
|
Yeni versiyonu yok |
|
DomainUpDown
|
TextBox ve iki RepeatButton kontrolleri |
DataGridView kontrolleri ListView’den ve GridView’den elde edilebilir |
ErrorProvider
|
Yeni versiyonu yok |
|
FlowLayoutPanel
|
WrapPanel veya StackPanel
|
|
FolderBrowserDialog
|
Yeni versiyonu yok |
|
FontDialog
|
Yeni versiyonu yok |
|
Form
|
Window
|
Window’dan form kontrolünde olduğu gibi yeni child window lar üretilemez |
GroupBox
|
GroupBox
|
|
HelpProvider
|
Yeni versiyonu yok |
F1’e basıldığı zaman "What’s This" şeklinde bir mesaj alıyoruz |
HScrollBar
|
ScrollBar
|
Scrool kontrolü ile çalışıyor |
ImageList
|
Yeni versiyonu yok |
|
Label
|
Label
|
|
LinkLabel
|
Yeni versiyonu yok |
Yerine HyperLink kontrolü ile çözümsağlanabiliyor |
ListBox
|
ListBox
|
|
ListView
|
ListView
|
ListView kontrolü ile veriler tekrardan yazılımış değerler görüntülenebiliyor |
MaskedTextBox
|
Yeni versiyonu yok |
|
MenuStrip
|
Menu
|
|
MonthCalendar
|
Yeni versiyonu yok |
|
NotifyIcon
|
Yeni versiyonu yok |
|
NumericUpDown
|
TextBox ve iki RepeatButton kontrolleri |
|
OpenFileDialog
|
OpenFileDialog
|
|
PageSetupDialog
|
Yeni versiyonu yok |
|
Panel
|
Canvas
|
|
PictureBox
|
Image
|
|
PrintDialog
|
PrintDialog
|
|
PrintDocument
|
Yeni versiyonu yok |
|
PrintPreviewControl
|
DocumentViewer
|
|
PrintPreviewDialog
|
Yeni versiyonu yok |
|
ProgressBar
|
ProgressBar
|
|
PropertyGrid
|
Yeni versiyonu yok |
|
RadioButton
|
RadioButton
|
|
RichTextBox
|
RichTextBox
|
|
SaveFileDialog
|
SaveFileDialog
|
|
ScrollableControl
|
ScrollViewer
|
|
SoundPlayer
|
MediaPlayer
|
|
SplitContainer
|
GridSplitter
|
|
StatusStrip
|
StatusBar
|
|
TabControl
|
TabControl
|
|
TableLayoutPanel
|
Grid
|
|
TextBox
|
TextBox
|
|
Timer
|
DispatcherTimer
|
|
ToolStrip
|
ToolBar
|
|
ToolStripContainer
|
ToolBar ile birleştirilmiştir |
|
ToolStripDropDown
|
ToolBar ile birleştirilmiştir |
|
ToolStripDropDownMenu
|
ToolBar ile birleştirilmiştir |
|
ToolStripPanel
|
ToolBar ile birleştirilmiştir |
|
ToolTip
|
ToolTip
|
|
TrackBar
|
Slider
|
|
TreeView
|
TreeView
|
|
UserControl
|
UserControl
|
|
VScrollBar
|
ScrollBar
|
|
WebBrowser
|
Frame
|
Frame kontrolü System.Windows.Forms.WebBrowser ile HTML’de tekrardan çağırılmaktadır |
Eski windows formda yaklşık 65 adet component bulunmasına karşın WPF kontrollerinde yaklaşık 50 component(bileşen) bulunmaktadır.Peki bu bileşenler neden azaltılmıştır.Bunun nedenlerinden birincisi kullanım oranlarıdır.Geliştiriciler tarafında yeterince yararlı bulunmadığı şeklince geri bildirimler sonucunda bu bileşenlerin kaldırımı olabilmektedir.Diğer etken ise bir bileşenin yaptığı işi daha performanslı bir biçimde yeni bir bileşenin yapıyor olabilmesidir.Bu iki sebep bize neden bileşenlerin azaltıldığının ip ucunu vermektedir.Tabi atlanmaması gereken bir etken daha var.O da bir bileşene bir kaç bileşenin görevinin yüklenerek işlevselliğinin arttırılmasıdır.
Asla unutmamız gereken bir nokta var ki o da kullandığımız .NET FrameWork 3.5 ’ün henüz Beta2 olmasıdır.Bu bileşenlerin gelecekte arttırılması veya azaltılması mümkün durumlar arasında gösterilebilir.
Form kontrollerinin zaman içerisinde uğradığı değişiklikleri gördüğümüze göre artık bu kontrollerin WPF kontrolü olarak nasıl çalıştıklarına göz atabiliriz.Bu incelemeyi yaparken izleyeceğimiz yöntem kod yazılışlarına bakmak ve bu yazılışları birer örnek ile deneyerek bir sonrakine geçmek şeklinde olacaktır.Artık incelemeye başlayabiliriz.
CollectionViewSource
Bu kontrolümüzü incelerken ilk olarak kod yazım kurallarına göz atacağız.Daha sonraki adımlarda bu kontrolün temel bir özelliğini verip basit bir örnek ile pekiştireceğiz.
C# Syntax’ı(yazım kuralı)
|
public class CollectionViewSource : DependencyObject, ISupportInitialize, IWeakEventListener |
JavaScript Syntax’ı
|
public class CollectionViewSource extends DependencyObject implements ISupportInitialize, IWeakEventListener
|
XAML nesnesinde kontrolün kullanımı
| <CollectionViewSource .../> |
CollectionViewSource, CollectionView sınıfının XAML’ de tekrardan temsil edilmesi ortaya çıkmış bir kontroldür.CollectionViewSourcekontrolünün View ve Source olarak iki özelliği bulunmaktadır.Bu özellikler aynı CollectionViewSource’ de olduğunu gibi CollectionView sınıfından tekrardan düzenlenerek oluşturulmuştur.
CollectionViewSource kontrolü genel olarak projemizim başka bir noktasında Bind(bağlamak) edeceğimiz Source(kaynak)’leri tanımlayacağımız özellik olarak karşımıza çıkmaktadır.Şimdi bu tekradan kullanma işlemini nasıl yapacağımıza bir örnek ile göz atalım.
|
Bu örnekte bir veri yığınını XAML ile nasıl gösterebileceğimizi inceleyeceğiz.
Oluşturacak olduğumuz veri yığınında temel olarak şehir ismi ve bulunduğu bölge verileri gösterilecektir.
Window1.XAML
<Window.Resources>
<src:yerlesimYeri x:Key="yerlesimYeri"/>
<CollectionViewSource Source="{StaticResource yerlesimYeri}" x:Key="cvs">
<CollectionViewSource.SortDescriptions>
<scm:SortDescription PropertyName="Sehir"/>
</CollectionViewSource.SortDescriptions>
<CollectionViewSource.GroupDescriptions>
<dat:PropertyGroupDescription PropertyName="Bolge"/>
</CollectionViewSource.GroupDescriptions>
</CollectionViewSource>
</Window.Resources>
|
CollectionViewSource yardımı ile projemizi veriye bağlamak için bir duruma getirmiş oluyoruz.Şimdi ekranda görebileceğimiz projede bu bağlama işlemini nasıl yapacapımızı görelim.
Window1.XAML
<ListBox ItemsSource="{Binding Source={StaticResource cvs}}"
DisplayMemberPath="Sehir" Name="Id">
<ListBox.GroupStyle>
<x:Static Member="GroupStyle.Default"/>
</ListBox.GroupStyle>
</ListBox> |
XAML’e yazdığımız bu bağlantı kodu yardımı ile arka planda oluşturduğumuz verilerimizin bulunduğu bir sınıftan istediğimiz verileri çekebilmemiz mümkün oluyor.Daha sonraki yazılarımızda bu işlemleri daha ayrıntılı bir biçimde incelenmesini inceleyeceğiz.Fakat kendileri bu örneği denemek isteyen arkadaşlar için vir kaç ipucu verelim.
Oluşturacak olduğunuz veri sınıfından sehir ve bölge isminde bir sınıf oluşturduktan sonra bunun tekrardan okunabilmesi için GET ve SET lerine bu oluşturduğumuz sınıfları atıyoruz.Bu atamaların bitmesinden sonra verilerimizi oluşturduğumuz sınıflara göre ekliyoruz.Bu işlemlerin sonucunda ekranda XAML’e sadece bağlamalar ile yorduğumuz bir uygulama çıkmaktadır.Eski yöntemler ile karşılaştırıldığın oluşturma süresi oldukça hızlanmıştır.
Şimdi inceleyeceğimiz kontrol ise projelerimizin olmazsa olmazı Buton olacaktır.
Button
C# Syntax’ı
|
public class Button : ButtonBase |
JavaScript Syntax’ı
|
public class Button extends ButtonBase |
XAML nesnesinde kontrolün kullanımı
<Button>
Icerik
</Button> |
Button sınıfını kullanırken yaptığımız işlemleri System.Windows.Controls.Primitives:ButtonBase sınıfından direk miras alarak kullanmaktadır.Bunun dışında XAML kod yapısında içerik(Content) diye belirttiğimiz yapı Content Model isimli bir yapıile çalışmaktadır.Content Model’in temel olarak neredeyse uyguladığımız bütün yapılarda kullanılmaktadır.Bunun örneklerinden bir kaçı ise şunlardır.Birden çok değer barındıran listBox’ta barındırılan o değerler,web sitelerinden görmeye alışık olduğumuz ağaç görünümünde bulunan yapıların birlikte bulunmasıdır.Bu örnekleri dahada artırabilmemiz mümkündür.Fakat bizim amacımız sadece Content Model’in ne işe yaradığını öğrenmek olduğu için bu kadar örnek yeterlidir.
Ayrıntılar arasında boğulmadan gerçek amacımız olan button kontrolünün WPF ile kullanıldığında nasıl bir değişiklik yaşadığına bir göz atalım.
XAML
<Button Name="btn1" Background="Pink"
BorderBrush="Black" BorderThickness="1"
Click="OnClick1" ClickMode="Hover" Margin="48,12,0,0" HorizontalAlignment="Left" Width="80" Height="144" VerticalAlignment="Top">
Tıkla1
</Button>
<Button Name="btn2" Background="LightBlue"
BorderBrush="Black" BorderThickness="1"
Click="OnClick2" ClickMode="Press" Margin="135,12,0,0" HorizontalAlignment="Left" Width="80" Height="144" VerticalAlignment="Top">
Tıkla2
</Button>
<Button Name="btn3"
Click="OnClick3" ClickMode="Release" Height="144" VerticalAlignment="Top" Margin="228,12,0,0" HorizontalAlignment="Left" Width="80">
Reset
</Button>
|
C#
private void OnClick3(object sender, RoutedEventArgs e)
{
btn1.Background = Brushes.Pink;
btn2.Background = Brushes.LightBlue;
MessageBox.Show("Renkler Eski haline getirildi");
}
private void OnClick1(object sender, RoutedEventArgs e)
{
btn1.Background = Brushes.LightGray;
string mes = "bu butona tıklanması yasaktır.Kendiliğinden otomatik olarak aktifleşecektir";
string hadderMes = "Hover Click Modu";
MessageBoxButton button = MessageBoxButton.OK;
MessageBoxResult result = MessageBox.Show(mes,hadderMes,button,img);
}
private void OnClick2(object sender, RoutedEventArgs e)
{
btn2.Background = Brushes.Indigo;
MessageBoxResult result = MessageBox.Show("Ezdiniz Beni", "Press Click Modu", MessageBoxButton.OK, MessageBoxImage.Stop);
}
|
Button kontrolünün formumuza kontrolün nasıl eklendiğini bu kontroller yardımı ile kod tarafından nasıl senkron ile çalıştığını öğrenmiş olduk.Bu kontollerin kolaylıkları oldukça fazladır.Fakat sizlerle paylaşmak istediğim bir nokta var.Örnek kodları incelediyseniz btn2.Background = Brushes.Indigo; şeklinde butonumuzun arka planını değiştiren özellikler ile karşılaştık.Bu özellikleri maalesef .NET3.0 ve Visual Studio 2005 ile kullanabilememiz mümkün değildir.Bu özellikleri kullanabilmemiz için mutlaka bilgisayarımızda .NET3.5 ve Visual Studio 2008 yüklü olması gerekmektedir.
Peki o zaman aklımıza şöyle bir soru takılıyor. .NET 3.0 ile WPF uygulamaları geliştirme olanağı tanırken neden bu uygulamarda button_onClick özelliklerinin kapalı olmasıdır.Bu sorunun VS2008 ile geeceğini tahmin ediyorduk fakat .NET3.0 seçeneğinde ile WPF projesi oluşturduğumuzda aynı sorun ile karşılaşmış oluyoruz.
Bu sorunların toplamı karşımıza şöyle bir sonuç getiriyor. .NET 3.0’ın aslında bir geçiş yapısı olduğunu ve gerçek FrameWork’ün .NET3.5 olduğunu ortaya çıkarmaktadır.Çünkü .NET3.0’ın lansmanlarının daha tam olarak bitirilmemesine karşılık .NET 3.5’in çıkışı bizleri böyle bir düşünceye sürüklemiştir.Bu sebeplerden ötürü yeni FrameWork’ümüzün kodu bütük ihtimal .NET3.X olacaktır.
Daha fazla ayrıntılara karışmadan bir sonraki kontrolümüzü incelemeye başlayalım.
CheckBox
Projelemizin olmazsa olmazlarından olan CheckBox kontrolüde yeni FrameWork’ümüzde yerini almıştır.Bizde bu güzel kontrolümüzü inceleyerek yazımıza devam edelim.
C# Syntax’ı
|
public class CheckBox : ToggleButton
|
JavaScript Syntax’ı
|
public class CheckBox extends ToggleButton
|
XAML nesnesinde kontrolün kullanımı
<CheckBox>
Icerik
</CheckBox>
|
CheckBox kontrolünün eski versiyonlarından herhangi bir farkı yoktur.Bu sebepten dolayı yalnızca XAML’de kullanımına bir örnek vereceğiz.
|
<CheckBox Height="16" Name="checkBox1" VerticalAlignment="Top" HorizontalAlignment="Left" Width="120">CheckBox</CheckBox> |
CheckBox kontrolünü temel olarak incelemiş oluyoruz.Bu kolay kullanım özelliği ile daha uzun yıllar bizlere projelerimizde kolaylık sağlamaya devam edecektir.
ComboBox
Kullanımı tıpkı CheckBox’ta olduğu kadar sık olan bir kontrole değineceğiz.Bu kontrol ComboBox kontrolüdür.
C# Syntax’ı
|
public class ComboBox : Selector
|
JavaScript Syntax’ı
|
public class ComboBox extends Selector
|
XAML nesnesinde kontrolün kullanımı
<ComboBox>
Icerik
</ComboBox>
|
ComboBox kontrolünü yaparken yalnızca ComboBox’a girdiğimiz değerler değil onun dışında da TextBox, CheckBox gibi kontrollerden de alınan değerler yardımı kendisine ekleme yapılabilir.Tabiki bu eklemeler başka bir veri bağlantısından eklenmesi ile sağlanır.Bu eklenmeye şekli aynı oranda kullanılabilirlik bakımından da oldukça yüksektir.ComboBox yardımı ile kontrol edebileceğimiz özellikler, seçili olan bir değerin TextBox yazılması, seçmiş olduğumuz bir değer yardımı ile veri tabanında sorgular yaparak istediğimiz sonucun bizlere ulaştırılması gibi daha birçok işlev ile kullanılması mümkündür.
ComboBox ile ilk olarak örnek vermeyi düşünmüyorduk.Fakat şöyle bir sorunumuz oluştu.VisualStudio 2008 Beta2 ile Property(özellikler) bölümünden yeni değer eklemeyi denediğimiz zaman bu değer ekleme menüsünün henüz çalışmadığını gördük.Bu sebepten dolayı yalnızca XAML üzerinde ComboBox’a verilerin nasıl eklendiğine dair bir örnek vereceğiz.
<ComboBox>
<ComboBox.Items>
<ComboBoxItem>Deneme1</ComboBoxItem>
<ComboBoxItem>Deneme2</ComboBoxItem>
<ComboBoxItem>Deneme3</ComboBoxItem>
</ComboBox.Items>
</ComboBox> |
ComboBox’a veri eklerken Items özelliğini kullanmamız yeterli olacaktır.
ContextMenu
Web uygulamalarından hatırladığımız Pop-Up menülerin WPF form için yeniden yapılandırılmış biçimidir.Bu tür kontrolleri Vista’nın meşhur sorgu mesajları olarakta düşünebilirsiniz.Şimdi bu meşhur kontrolü nasıl kullanacağımıza değinelim.
C# Syntax’ı
|
public classContextMenu : MenuBase
|
JavaScript Syntax’ı
|
public class ContextMenu extends MenuBase
|
XAML nesnesinde kontrolün kullanımı
<ContextMenu>
Icerik
</ContextMenu>
|
ContextMenu’yu inceleyeceğimiz bir örnek ile devam edelim.
XAML
<Button Name="cmButton" Height="30">
Button & Context Menu
<Button.ContextMenu>
<ContextMenu Name="cm" Opened="OnOpened" Closed="OnClosed" StaysOpen="true">
<MenuItem Header="File"/>
<MenuItem Header="Save"/>
<MenuItem Header="SaveAs"/>
<MenuItem Header="Recent Files">
<MenuItem Header="ReadMe.txt"/>
<MenuItem Header="Schedule.xls"/>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button> |
C#
btn = new Button();
btn.Content = "C#";
contextmenu = new ContextMenu();
btn.ContextMenu = contextmenu;
mi = new MenuItem();
mi.Header = "File";
mia = new MenuItem();
mia.Header = "New";
mi.Items.Add(mia);
mib = new MenuItem();
mib.Header = "Open";
mi.Items.Add(mib);
mib1 = new MenuItem();
mib1.Header = "Recently Opened";
mib.Items.Add(mib1);
mib1a = new MenuItem();
mib1a.Header = "Text.xaml";
mib1.Items.Add(mib1a);
contextmenu.Items.Add(mi);
cv2.Children.Add(btn); |
ContextMenu’yu basitçe kod olarak inceledik.Tekrardan ne işe yaradığına değinirsek.Web sayfalarında kullanılan Pop-up ekranlar benzeri windows pencerelerini dondurarak sadece o menüyü aktif ettiren pencerelerdir.
Window
İnleyeceğimiz kontroller arasında belkide önemli olananına geldik.Bu öyle bir kontrolki deyim yerinde ise bildiğimiz bütün tabuları yıkarak yepyeni bir devrim olarak getirildi.İşte bu kontrol artık Windows formların yerine kullanacağımız WPF Windowlarıdır.
Artık gelecekte oluşturacağımız formların ortak ismi Windows Form olmak yerine bunlar Window’lar, Page’ler olarak isimlendireceğiz.
Şimdi bu devrim niteliği yaratan kontrolün nasıl kullanıldığına göz atalım.
C# Syntax’ı
|
public class Window : ContentControl
|
JavaScript Syntax’ı
|
public class Window extends ContentControl
|
XAML nesnesinde kontrolün kullanımı
<Window>
Icerik
</Window>
|
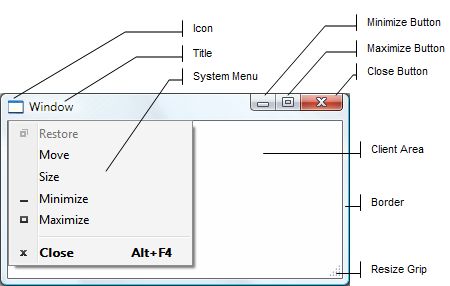
Yeni nesil formlarımızı nasıl kodlar yardımıyla kullanacağımıza temel olarak göz attık.Şimdi ise WPF Formlarını temel olarak resim yardımıyla bir göz atalım.Değişliklerin olup olmadığını öğrenmemiz açısından oldukça yararlı olacaktır.

Örneğimizi özellikle Vista penceresi ile incelemeyi seçtik.Çünkü yapı olarak tamamiyle WPF formlar ile yapılmış olan bir işletim sistemidir.Bu açıdan bu tür uygulamaları incelerken Vista pencereleri her daim doğru seçim olacaktır.
Farklara değinirsek, WPF’in zengin grafik kütüphanesinden doğan bariz grafik üstünlüğü dışında gözle görünen bariz tek fark Windows Form yazısının yerine Window yazısının gelmesidir.Doğrusu bu yapının temel olarak başlangıcıdır.Arka plan yapısının daha şeffaf ve sanki boşlukmuş gibi gözükmesi gibi durumlar bu özelliklerden bir kaçıdır.Özellikle arka plana dikkat ettiyseniz bir medya oynatıcısı sanki beyaz bir zemin üzerinde durdurulmuş ve hareketi bekliyormuş hissi vermektedir.Bu da animasyon işlemlerinde ve form akışlarında performansın artması anlamına gelmektedir.
Şimdi ise gerçek uygulamalarda kullanırken bizlere lazım olacak kod satırlarına göz atalım.
XAML
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Ana Pencere Basligi"
Height="300"
Width="300" /> |
C#
using System;
using System.Windows;
namespace CSharp
{
public partial class CodeOnlyWindow : Window
{
public CodeOnlyWindow()
{
this.Title = "Yalnizca Ana Pencere Icin Kod";
this.Width = 300;
this.Height = 300;
}
}
}
|
XAML ve harici hazırlanan sınıf için kod yapısı
XAML
<Window
x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Ana Pencere"
Height="300"
Width="300" />
|
C#
using System;
using System.Windows;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
|
XAML ve bu XAML’in formLoad’ının bulunduğu kod ekranından bir görüntü.
Bu iki kullanım biçimi ile devrimi yaratan WPF Window’u temel olarak tanımış oluyoruz.
GroupBox
Şimdi inceleyeceğimiz kontrolde ise bir grup olarak kullanacağımız kontrollerin bilikte bulunmasını sağlayacak bir yapıdır.Görevinden de anlaşılacağı gibi kontrolümüzün adı GroupBox’tır.
Şimdi bu GroupBox kontrolümüzün temel olarak kod satırlarına nasıl yansıdığına bir göz atalım.
C# Syntax’ı
|
public class GroupBox : HeaderedContentControl
|
JavaScript Syntax’ı
|
public class GroupBox extends HeaderedContentControl
|
XAML nesnesinde kontrolün kullanımı
<GroupBox>
Icerik
</GroupBox>
|
Temel kullanım yöntemlerini gördüğümüze göre projelerde nasıl kullanıldığına göz atabiliriz.
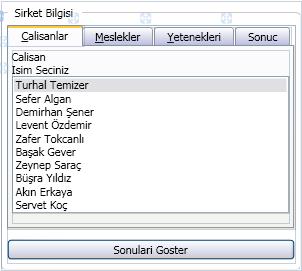
<GroupBox Width="300" Height="269">
<GroupBox.Header>
<Label>Sirket Bilgisi</Label>
</GroupBox.Header>
<StackPanel Height="238">
<TabControl Name="myTabControl" TabStripPlacement="Top" Margin="0, 0, 0, 10" Height="204">
<TabItem Name="PersonalInfo">
<TabItem.Header>_Calisanlar</TabItem.Header>
<StackPanel>
<TextBlock>Calisan</TextBlock>
<TextBlock>Isim Seciniz</TextBlock>
<ListBox Name="empName" SelectionChanged="skills_SelectionChanged" >
<ListBoxItem IsSelected="true" >Turhal Temizer</ListBoxItem>
<ListBoxItem>Sefer Algan</ListBoxItem>
<ListBoxItem>Demirhan Şener</ListBoxItem>
<ListBoxItem>Levent Özdemir</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem>
<TabItem.Header>_Meslekler</TabItem.Header>
<StackPanel>
<TextBlock>Meslek Seciniz</TextBlock>
<ListBox Name ="job" SelectionChanged="skills_SelectionChanged">
<ListBoxItem IsSelected="true" >Ogrenci</ListBoxItem>
<ListBoxItem>Yonetici</ListBoxItem>
<ListBoxItem>Yuksek Yonetici</ListBoxItem>
<ListBoxItem>Mudur</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem Name="Skill">
<TabItem.Header>_Bilgi</TabItem.Header>
<StackPanel>
<TextBlock>
Bilgidiklerini seciniz
</TextBlock>
<ListBox Name="skills" SelectionChanged="skills_SelectionChanged">
<ListBoxItem IsSelected="true" >Bilgisayar Bilimleri</ListBoxItem>
<ListBoxItem>.NET</ListBoxItem>
<ListBoxItem>CRM</ListBoxItem>
<ListBoxItem>Stratejik Planlama</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem Name="Summary">
<TabItem.Header>Sonuc</TabItem.Header>
<StackPanel>
<TextBlock Name="emp"/>
<TextBlock Name="ejob"/>
<TextBlock Name="eskill"/>
</StackPanel>
</TabItem>
</TabControl>
<Button Content="Show Summary" Click="Button_Click"/>
</StackPanel>
</GroupBox>
|

Yukarıdaki örneğimizde GroupBox kullanımı bir kaç kontrol desteği ile açıklamış oluyoruz.Sıradaki kontrollere devam edebiliriz.
Yukarıdaki GroupBox kullanımı ile ilgili örneği indirmek için linke tıklayabilirsiniz.
WPF kontrollerini incelemeye devam ederken kullanımı oldukça kolay bir kaç kontrolü atlayarak devam edeceğiz.Çünkü bu kontrollerin yalnızca bir kaç özelliği olduğu için rahatlıkla öğrenilebileceği kanısındayız.Atladığımız kontroller:
•ScrollBar:Genel kullanım amacı adından da anlaşılacağı gibi bir Scroll oluşturarak bu bu etkileşimden alınacak değerler ile projelere kolaylık sağlamaktadır.Kullandığı özellikleri MAX ve MIN’dir.
•Label:Bu kontrolümüz Window’umuzun(Eski adı ile Windows Form) üzerinde yer alan değiştirilemez yazıları eklememize yaramaktdır.
•ListBox:Bu kontrolümüz bizim programa kaydettiğimiz yazısal verilerin bir grup biçiminde bulunmasını sağlamaktadır.
•Menu:Bu kontrolümüzde aynı listBox kontrolünde olduğu gibi işlem yaptıracağımız maddeleri bir arada bulundurmamıza yaramaktadır.
XAML nesnesinde kontrolün kullanımı
•OpenFileDialog:Bu kontrolümüz bilgilendirme mesajlarından alıştığımız dialogBox kontrolünden WPF kontrollerine geçirilmiştir.
Canvas
WPF kontrollerinde Window ile birlikte adından en çok söz ettirecek kontrollerden biridir CANVAS.Bu kontrol WPF’in zengin grafik kütüphanesini kullanarak window’lar üzerinde çizimler yapmamıza yaramaktadır.Canvas sınıfını kod tarafında nasıl kullanabileceğimize değinelim.
C# Syntax’ı
|
public class Canvas : Panel
|
JavaScript Syntax’ı
|
public class Canvas extends Panel
|
XAML nesnesinde kontrolün kullanımı
<Canvas>
Children
</Canvas>
|
Canvas sınıfı window(WPF Form) içerisinde kendisine yeni bir küçük(child) window oluşturarak çizimleri burada yapmaktadır.
Canvas kontrolü ve bu kontrolün sınıfsal olarak nasıl kullanıldığı sitemizde yer alan Silverlight makalelerini ayrıntılı bir biçimde inceleyebilirsiniz.Örnek olarak Silverlight ile çizim işlemleri isimli makale canvas kontrolünü çizimsel olarak kullanımını anlatmaktadır.
Makalelerin silverlight ile ilgili olması sizlerin kafasını karıştırmasın.Çünkü silverlight içerisinde kullanabileceğimiz bütün yöntemleri WPF içerisinde de kullanabilmekteyiz.Fakat WPF içerisinde oluşturduğumuz kodları silverlight içerisinde kullanamayabiliriz.Bunun sebebi Silverlight’ın(WPF/E) WPF’in web için hafifletilmiş versiyonu olmasından kaynaklanmaktadır.
Canvas kontrolümüzüde temel olarak tanıdıktan sonra diğer kontrollerimizi incelemeye devam edebiliriz.
•Image:Bu kontrolümüz window’umuzua resimler eklememize yaramaktadır.
XAML nesnesinde kontrolün kullanımı
WPF formlarımızda hayatımızı kolaylaştıracak olan kontrolleri incelemeye devam ediyoruz.Bunlardan işimize yaraması beklenilenlerden SLIDER’ı inceleyeceğiz.
Slider
Bu kontrolümüz scrollBar’a benzemekle birlikte en büyük farkı başka bir kontrol ile kullanılarak projelerimizde gerçek zamanlı değişiklikler kazandırabilmesidir.Bu kontolümüzün kod tarafında nasıl gözüktüğüne bir göz atalım.
C# Syntax’ı
|
public class Slider : RangeBase
|
JavaScript Syntax’ı
|
public class Slider extends RangeBase
|
XAML nesnesinde kontrolün kullanımı
Kod satırlarında nasıl kullanıldığını gördük.Peki uygulama içerisinde nasıl kullanılıyor.
XAML
<Slider Name="slider1" Width="100"
Orientation="Horizontal" HorizontalAlignment="Left"
IsSnapToTickEnabled="True" Minimum="1" Maximum="9"
TickPlacement="BottomRight" TickFrequency="3"
AutoToolTipPrecision="2" AutoToolTipPlacement="BottomRight"
IsDirectionReversed="False"
IsMoveToPointEnabled="False"/>
|
XAML
<Slider Width="100" Value="50" Orientation="Horizontal" HorizontalAlignment="Left"
IsSnapToTickEnabled="True" Maximum="3" TickPlacement="BottomRight"
AutoToolTipPlacement="BottomRight" AutoToolTipPrecision="2"
Ticks="0, 1.1, 2.5, 3"/> |
Yukarıda incelemiş olduğumuz iki örnekten birincisi tam sayılar ile değersel değişiklikler yaparken diğeri ise rasyonel sayılar daha hassas değersel değişiklikler yapmıştır.Slider kontrolünün örneklerde kullanımını daha ayrıntılı bir biçimde incelemek için WPF ile Transform (Dönüşüm) İşlemleri makalesinde yer alan örneği inceleyebilirsiniz.
Temel olarak ihtiyaç duyacağımız kontrolleri ayrıntılı bir biçimde incelemiş bulunuyoruz.Bu inceleme ile sürekli kullandığımız kontrollerin WPF Formları ile nasıl kullanılacağını öğrenmiş olurken yeni eklenen kontrolleride temel hatları ile tanımış olduk.
WPF Form ile gelen kontrollerden Grid ve Frame kontrollerini ayrı bir makalede değineceğiz.Çünkü bu özellikler belli başına incelenecek oldukları için ayrı olarak incelenmeyi hak etmektedirler.
Bir sonraki makalemiz ASP.NET 2.0 ile hayatımıza giren Globalization ve Localization WPF’ de kullanımını inceleyeceğiz.
Daha sonraki makalelerimizde görüşmek dileğiyle.
Umarım yararlı olmuştur.
İyi çalışmalar.
Turhal TEMİZER
[email protected]
[email protected]
Kaynaklar
MSDN Online
Makale:
WPF - Yeni Nesil Form Kontrolleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|