Bu makalemizde Windows 7'nin Görev Çubuğu'nu nasıl programlayabileceğimizi \ kullanabileceğimizi öğrenmeye çalışacağız.

Windows 7'nin bizi belki de en etkileyici özelliklerinden biri, Görev Çubuğu (taskbar) için getirilen yenilikler olmuştur. Bir ana pencere altında tüm pencerelerin toplanamabilmesi, pencerede yapılan işleme göre (kopyalama vb.) görev çubuğundaki simgenin ilerlemesi \ simge değiştirmesi gibi yeniliklek başı geçiyor. Bir simgenin üzerine tıklandığında o pencereye ait küçük bir pencereciğin acılması ve hatta önizlemeye ait düğmeler (button) cabası (resimde görüldüğü gibi.). :)
"Windows Xp ve Windows Vista'da bu işlemler nasıl yapılıyordu?" sorusunun cevabıysa "yoktu.". Windows 7'de olmasının nedeniyse gereksinimden çok kolaylık ve göze hoş görünmesidir. Lafın belini bükmeden ilerleyelim:
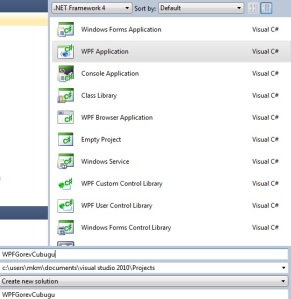
Visual Studio 2010 ortamında yeni bir WPF tasarısı (proje) oluşturalım:

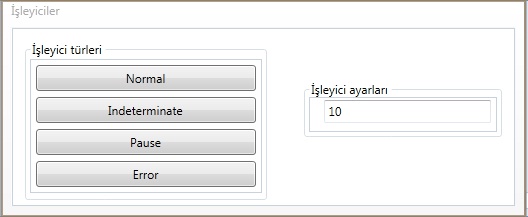
Yeni tasarımızı oluşturduktan sonra Window'umuzu aşağıdaki gibi tasarlayalım:

İşleyici (Progress)
İşleyici Türleri adı altında bulunan dört adet düğmenin (button) contenti, aynı zamanda Görev Çubuğu'nda kullanılan işleyicilerinin (progress) türleridir. Bu işleyici türleri TaskBarItemInfoProgressState enum sabitinde tutuluyor. Bu enumsa System.Windows.Shell isim uzayında yer alıyor. Yani birazdan yapacağımız örnekleri gerçekleştirmek için System.Windows.Shell'i isim uzayına eklememiz gerekiyor. TaskBarkItemInfo sınıfının da nereden geldiğine bakmakta yarar var:
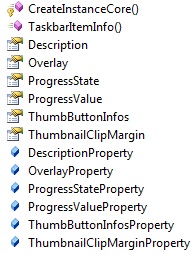
System.Windows.Shell'in üyesi olan bu sınıf, System.Windows.Freezable sınıfından türetilmiştir. Metod ve özellikleri aşağıdaki gibidir:

Bu kadar kuramsal (teorik) bilgiden sonra işleyici (progress) türlerinin nasıl kullanıldığını uygulamaya başlayarak görelim. Uygulamamızın C# tarafına geçmeden önce XAML tarafında şu şekilde bir tanımlama yapıyoruz. Bu yaptığımız tanımlama, XAML'ın görev çubuğuyla eşleşmesini sağlıyor:
<Window.TaskbarItemInfo>
<TaskbarItemInfo/>
</Window.TaskbarItemIn
Artık C# tarafına geçmek için önümüzde hiçbir engel yok! Normal isimli düğmenin (button) Click olayına (event) şu kodları yazıyoruz:
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.Normal;
TaskbarItemInfo.ProgressValue = Convert.ToDouble(txtDeger.Text);
TaskbarItemInfo'daki ProgressState özelliği dikkatimizi çekmiş olmalı. Bu özellik, işleyicinin türünü belirlememizi sağlıyor. TaskbarItemProgressState enumuysa işleyici türlerini tutuyor. ProgressValue özelliğiyse double türünden olup, işleyicinin değerini tutuyor. Tutacağı değeriyse textBox'tan alıyoruz. Bu programı derleyip çalıştırdığımızda ve normal düğmesine tıkladığımızda sonuç aşağıdaki gibi olacaktır:

Indeterminate türümüze geçiyoruz. Bu işleyici türü bize Windows 98'ten beri eşlik eden, sürekli olarak gidip gelen şerit şeklindedir. Indeterminate adlı düğmemizin Click olayına aşağıdaki kodu yazıp sonuca bakalım:
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.Indeterminate;

Ben geçişi sırasında zor yakaladığımı söylemek isterim. :) Sırada Paused türümüz var. Adından da anlaşılacağı üzere işleyicinin durdurulmasını sağlıyor. Pause isimli düğmemizin Click olayındaki kodlar ve sonuç (0,7 değeriyle) aşağıdaki gibi olacaktır:
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.Paused;
TaskbarItemInfo.ProgressValue = Convert.ToDouble(txtDeger.Text);

ve Error! Normal ve Indeterminate türleri yeşil, Paused sarı ve tahmin edebileceğiniz gibi Error kırmızı bir şeride sahip. Error isimli düğmemizin Click olayındaki kodlar ve sonuç aşağıdaki gibi olacaktır:
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.Paused;
TaskbarItemInfo.ProgressValue = Convert.ToDouble(txtDeger.Text);

Overlay
Overlay, görev çubuğundaki simgeye küçük bir resim kondurmamızı sağlıyor. Overlay simgesi, simgenin sağ alt köşesinde küçük bir resim olarak görünüyor. Bu özellik TaskbarItemInfo sınıfında yer alıyor. ImageSource türünden değer alan Overlay'in için iki düğme (button) oluşturalım:

Kodlarımızı bu şekilde yazdıktan sonra overlay ekle isimli düğmemizin Click olayına (event) şu cümleyi yazıyoruz:
TaskbarItemInfo.Overlay = image1.Source;
Overlay kaldır isimli düğmemizin Click olayına da şu cümleyi yazıyoruz:
TaskbarItemInfo.Overlay = null;
Bu programı derleyip çalıştırdığımızda overlay eklenmiş ve eklenmemiş sonuçları aşağıdaki gibi olacaktır:
Eklenmiş:  (Penguenimizi görebiliyoruz.:))
(Penguenimizi görebiliyoruz.:))
Eklenmemiş: 
Peki Overlay simgesini neden kullanmalıyız ya da ne gibi işlerimize yarar? Bir tasarınız (proje) var ve bu tasarıda kullanıcıya gelen iletiler, çağrı vb. uyarılar MessageBox ya da alert nesneleriyle gerçekleştiriliyor. Peki ileti \ çağrı ya da x işlem sayısını Overlay simgesi olarak göstersek çok daha şık olmaz mıydı? Bana olurdu gibi geliyor. :) Bir örnek senaryo daha; hata ya da benzeri bir durum ortaya çıktığında o duruma göre Overlay simgesini değiştirebiliriz.
Thumbnail Button (Minyatür Düğme)
Thumbnail Button, yani benim Türkçeleştirmemle minyatür düğmeler; Windows 7'de açık bir pencerenin görev çubuğundaki simgesinin üzerine gelindiğinde görünen küçük düğmelerdir. Aşağıdaki Windows Media Player önizlemesine bakarak daha iyi anlayabiliriz:

Önceki, oynat ve sonraki simgeli bu minyatür düğmeleri neden kullanmalıyız? Örneğin bir tasarınız (proje) var ve kullanıcı bir pencerede çalışırken birçok kez diğer pencereye bakmak zorunda kalıyor ya da benzeri bir durum söz konusu. Elbette CTRL+Tab ya da benzeri bir tuş birleşimi (kombinasyon) ayarlanıp bu işlemi gerçekleştirebilir ama kullanıcı bu tür olayların hep kendisini zorladığını düşündüğünden bu çözümden vazgeçip, diğer senaryoya geçiyoruz. Kullanıcı diğer pencerenin üzerine geldiğinde (Windows 7 için söylüyorum) o veriyi okuyabiliyor ya da istediğini alabiliyor diyelim. Kullanıcı gördüğü veriyi ya da x nesneyi ileri ya da geri götürebilir, başka işlemler gerçekleştirebilir. Bunun için pencereyi açmak yerine küçük düğmelerimiz pekala yardımcı olabilir. Küçük araç çubuğu da denen bu küçük düğmeleri, ThumbButtonInfo sınıfını inceyelerek başlayalım:
ThumbButtonInfo, System.Windows.Shell isim uzayında yer alır ve Freezable, ICommandSource sınıflarından türetilmiştir. Özellik, metod ve olayları (event) aşağıdaki gibidir:

Tasarımızı yeni bir Window ekleyelim ve XAML tarafında kullanacağımız düğmelerin kaynaklarını belirtelim:

Ben yalnızca renk belirtip, kare şeklinde olmasını istedim. Elbette istediğiniz bir simgeyi kullanabilirsiniz. Şimdi de ekleyeceğimiz küçük düğmeleri belirtiyoruz:

ImageSource kısmına biraz önce söylediğimiz gibi herhangi bir simge de atayabilirsiniz. Description özelliği, üzerine gelindiğinde görüntülenecek açıklamadır. Programı bu şekilde derleyip çalıştıralım ama Overlay Window'umuzun varsayılan pencere olması için App.Xaml'daki StartupUri'yi Overlay.xaml olarak değiştirelim ve sonuç:

Elbette görüntülenmesi çok fazla işimize yaramayacaktır. Asıl önemli olan düğmemize tıklandığına Yapılacak olan işlemdir. Bunun için Description ve ImageSource değerlerimizi atadığımız yere bir de Click="btnKirmizi_Click" şeklinde tanımlama yapıyoruz. C# tarafında btnKirmizi_Click adın da bir olay yaratıyoruz:
private void btnKirmizi_Click(object sender, EventArgs e)
{
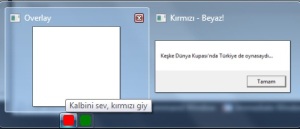
MessageBox.Show("Keşke Dünya Kupası'nda Türkiye de oynasaydı...", "Kırmızı - Beyaz!");
}
Artık kırmızı'mıza tıklayarak sonucumuza bakabiliriz:

Bu makalede öğrenmeye ve kullanmaya çalıştığımız yenilikler, aynı zamanda C# ve VB.NET'te de çalışabilmekte yalnız söz dizimi farkları bulunmaktadır. Öğrenmeye ve kullanmaya çalıştığımız yeniliklere maddeleyelim:
· İşleyiciler (progress),
· Overlay simgesi (icon),
· Thumbnail Button (Minyatür \ küçük düğme) ya da küçük araç çubuğu.
Kaynaklar
MSDN
Pete BROWN
Windows Client
Umarım yararlı olabilmişimdir.
Hoşçakalın.
Mehmet KAPLAN
[email protected]