|
|
|
ASP.NET DataList Kontrolü - 4 |
|
| Gönderiliyor lütfen bekleyin... |
|
|
DataList kontrolü
hakkıdanki dördüncü makalemizle yine birlikteyiz. Bu makalede DataList kontrolünde
görüntülenen verilerin hemen yerinde güncellenmesini ve bu kayıtların DataList
içinden çıkmadan silinmesinin nasıl yapılacağını inceleyeceğiz.
DataList kontrolü
üzerine daha önce yayımlanan şu makaleleri de okumanızı yine tavsiye ediyorum.
1.
ASP.NET DataList Kontrolündeki Kayıtları Güncelleme
DataList kontrolünde görüntülenen herhangi bir
kayıttaki verileri güncelleme şansına sahibiz. Kayıtları güncelleme işlemi
için bir takım ek kodları yazmamız gerekecektir. Bu gereken ek işler hem web
formunun html kodunda hem de arka planda çalışan C# kodunda yapılmalıdır.
HTML kodunda yapılacak değişikler temelde DataList kontrolüne EditItemTemplate
eklenmelidir. EditItemTemplate’de verilerin yapısına göre bir takım web kontrollerini
eklemek gerekecektir. Bu kontrollerdeki girilen değerlere göre güncelleme işlemini
yapacağız. Ayrıca EditItemTemplate’de güncelle ve vazgeç türünde, düğme tipinden,
kontroller olacaktır. İsterseniz DataList’imizin html kodunu bir inceleyelim:
<asp:datalist id="DataList1"
runat="server"
OnUpdateCommand="DataList1_UpdateCommand"
OnCancelCommand="DataList1_CancelCommand"
OnEditCommand="DataList1_EditCommand"
ItemStyle-Font-Name="Verdana" Width="90%"
>
<ItemTemplate>
<TABLE bgcolor="Oldlace"
cellSpacing="2" cellPadding="2" width="100%"
border="0">
<TR>
<TD>CategoryID:</TD>
<TD
align="left">
<%#
DataBinder.Eval(Container.DataItem, "CategoryID") %>
</TD>
</TR>
<TR>
<TD>CategoryName:
</TD>
<TD
align="left">
<%#
DataBinder.Eval(Container.DataItem, "CategoryName") %>
</TD>
</TR>
<TR>
<TD>Description:
</TD>
<TD
align="left">
<%#
DataBinder.Eval(Container.DataItem, "Description") %>
</TD>
</TR>
<TR>
<TD
colspan="2">
<asp:LinkButton
Runat="server" CommandName="Edit" text="Güncelle"></asp:LinkButton>
</TD>
</TR>
</TABLE>
</ItemTemplate>
<EditItemTemplate>
<TABLE bgcolor="Oldlace"
cellSpacing="2" cellPadding="2" width="100%"
border="0">
<TR>
<TD>CategoryID:
</TD>
<TD
align="left">
<asp:Label
ID="lblCategoryID" Runat=server Text=’<%# DataBinder.Eval(Container.DataItem,
"CategoryID") %>’>
</asp:Label>
</TD>
</TR>
<TR>
<TD>CategoryName:
</TD>
<TD>
<asp:TextBox
ID="txtCategoryName" Runat=server Text=’<%# DataBinder.Eval(Container.DataItem,
"CategoryName") %>’>
</asp:TextBox>
</TD>
</TR>
<TR>
<TD>Description:
</TD>
<TD>
<asp:TextBox
ID="txtDescription" Runat=server Text=’<%# DataBinder.Eval(Container.DataItem,
"Description") %>’>
</asp:TextBox>
</TD>
</TR>
<TR>
<TD
colspan="2">
<asp:linkbutton
commandname="update" runat="server" text="Güncelle"
ID="Linkbutton1" />
<asp:linkbutton
commandname="cancel" runat="server" text="Vazgeç"
ID="Linkbutton2" />
</TD>
</TR>
</TABLE>
</EditItemTemplate>
<SeparatorTemplate>
<hr>
</SeparatorTemplate>
</asp:datalist></center> |
Ornek6.aspx
DataList’imizde
verileri sadece görüntülerken kullandığımız koddan farklı olarak DataList tanımında
4 tane yeni ifade gözümüze çarpmış olmalı. Bunlar:
OnUpdateCommand="DataList1_UpdateCommand"
OnCancelCommand="DataList1_CancelCommand"
OnEditCommand="DataList1_EditCommand"
’dır. OnEditCommand
ile datalist içindeki "Güncelle" düğmesine tıklayınca çalışacak metodu
belirler. OnUpdateCommand ise güncelleme işlemini tamamlamak(veri kaynağına
kaydın yeni versiyonunu yazmak için ) kullanılacak metoda işaret eder. Son olarak
OnCancelCommand ise "Güncelle" düğmesine tıklanınca ilgili kayıdın
EditItemTemplate versiyonu görüntülenir. Bu esnada güncellemeden vazgeçilierse
"Vazgeç" düğmesine tıklanınca çalışacak kodu belirtir.
İyi de yukarıdaki
olaylar nasıl tetiklenecek? Daha doğrusu hangi düğmenin hangi olaya cevap vereceğini
.NET Framework nereden anlayacak? Bunun cevabı düğmelerin tanımlarında yatıyor.
Mesela ItemTemplate içindeki
<asp:LinkButton Runat="server"
CommandName="Edit" text="Güncelle"></asp:LinkButton>
düğmesinin CommandName
özelliğine Edit değeri verilmesinin ne gibi bir anlamı olabilir?
Aynı şekilde EditItemTemplate içinde yeralan
<asp:linkbutton
commandname="update" runat="server" text="Güncelle"
ID="Linkbutton1" />
<asp:linkbutton commandname="cancel" runat="server"
text="Vazgeç" ID="Linkbutton2" />
2 düğmenin CommandName
özellikleri ile text özellikleri arasında bir bağ görebiliyormusunuz? :-)
İsterseniz örneğimizin
C# kodunuda dikkatli bir biçimde inceleyelim. İşin asıl karmaşık kısmı burda
yatıyor gibi:
private void Page_Load(object
sender, System.EventArgs e)
{
if(!Page.IsPostBack)
VeriyiBagla();
}
public void VeriyiBagla()
{
// Baglanti nesnemiz:
SqlConnection baglanti =
new
SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand komut = new SqlCommand();
komut.CommandText = @"SELECT CategoryID, CategoryName,
Description FROM Categories";
// komuta hangi baglantiyi kullancagini bildiriyoruz:
komut.Connection = baglanti;
//
Veri Adaptörümüz:
SqlDataAdapter veriAdaptoru = new SqlDataAdapter(komut);
DataTable veriTablosu = new DataTable(); // Veri tablomuz:
baglanti.Open(); // Baglantiyi açalim:
veriAdaptoru.Fill( veriTablosu ); // Veriyi dolduralim:
baglanti.Close(); // Baglantiyi kapatalim:
//
sonuçlari DataList’e baglayalim:
DataList1.DataSource = veriTablosu;
DataList1.DataBind();
}
public void DataList1_EditCommand(object
source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
DataList1.EditItemIndex = e.Item.ItemIndex;
VeriyiBagla();
}
public void DataList1_CancelCommand(object
source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
DataList1.EditItemIndex = -1;
VeriyiBagla();
}
public void DataList1_UpdateCommand(object
source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
int categoryID = Convert.ToInt32( ( (Label)(e.Item.FindControl("lblCategoryID"))).Text
);
string categoryName = ((TextBox)e.Item.FindControl("txtCategoryName")).Text.Trim();
string description = ((TextBox)e.Item.FindControl("txtDescription")).Text.Trim();
// Baglanti nesnemiz:
SqlConnection baglanti =
new SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand komut = new SqlCommand();
string strSQLKomut = "UPDATE Categories SET "
;
strSQLKomut += " CategoryName =’" + categoryName
+ "’, ";
strSQLKomut += " Description =’" + description
+ "’";
strSQLKomut += " WHERE CategoryID=" + categoryID
+ ";";
komut.CommandText
= strSQLKomut;
//
komuta hangi baglantiyi kullancagini bildiriyoruz:
komut.Connection = baglanti;
try
{
baglanti.Open();
komut.ExecuteNonQuery();
}
catch(SqlException ex)
{
throw new Exception(" Hata meydana
geldi", ex );
}
finally
{
baglanti.Close();
}
Response.Write(" Güncelleme işlemi tamamlandı...
");
DataList1.EditItemIndex
= -1;
VeriyiBagla();
}
|
Ornek6.aspx.cs
Yukarıdaki C# kodunda
çok aşina olduğumuz bir kaç metot bulumaktadır. Bunlardan birnicisi VeriyiBagla()
diğeri Page_Load()’dır. Veriyi bağla bundan önceki DataList ve Repeater makalelerimizde
defaatle açıkladığımız için tekrar açıklamak ihtiyacını hissetmiyorum.
Öncelikle sayfa
ilk defa yüklennice Page_Load() metodu çalışır. Bu metot içinde biz hemen VeriyiBagla()
metodunu kullanarak ilgili verileri DataList kontrolümüze bağlıyoruz. Kullanıcı
eğer "Güncelle" düğmesine tıklarsa hemen DataList1_EditCommand
metodu çalışacaktır.
Bu metot içinde neler olup bitiyor bir bakalım. DataList’in EditItemIndex
özelliğine e’den (e
DataListCommandEventArgs sınıfından
bir nesnedir)
gelen ItemIndex’indeki değeri atıyoruz. Hemen ardından ise DataList’i tekara
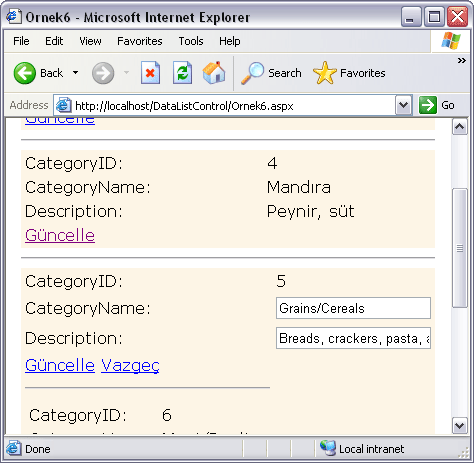
bağlayıp görüntülüyoruz. Bu aşada DataList’imiz görünümü, örneğimize göre şu
şekilde olacaktır:

Bu durumda iki
farklı işlem yapma şansımız vardır. Eğer "Güncelle" düğmesine tıklarsanız
yaptığınız değişikleri kaydetmek üzere DataList1_UpdateCommand
metodu çalıştırılır.
Bu metot içinde ise öncelikle ilk üç satırda kullanıcının girdiği verileri almak
için bir takım işlemler yapılıyor. Bu işlemler:
int categoryID = Convert.ToInt32(
( (Label)(e.Item.FindControl("lblCategoryID"))).Text );
string categoryName = ((TextBox)e.Item.FindControl("txtCategoryName")).Text.Trim();
string description = ((TextBox)e.Item.FindControl("txtDescription")).Text.Trim();
’dir. EditItemTemplate’de
tekrar göz atacak olursanız, orda 2 textbox ve bir label bulunmaktadır. Bu kontrollerdeki
değerleri almak için herbirindeki Text özelliklerinden yararlanmalıyız. Ama
önce herbir kontrolü bulmamız gerekiyor. Kontrolleri bulmak için e’nin Item
özelliğinin FindControl() metodundan yararlanıyoruz. Herbir FindControl() içinde
ilgili kontrolün (EditItemTemplate içindeki) ismi yazıyoruz. Metot içinde geri
kalan ksımlar klasik ADO.NET güncelleme işinden ibarettir. Son olarak ise veriyi
son haliyle bağlamak için VeriyiBagla() metodu çağrılıyor.
Diğer taraftan
"Vazgeç" düğmesine tıklayınca ise
DataList1_CancelCommand metodu
çalıştırılıyor. Bu metot 2 satırdan oluşmaktadır. İlk satırda DataList’in EditItemIndex
özelliğine "-1" değerini atıyoruz ki sonraki satıda veriyi tekrar
bağlayınca hiç bir eleman edit modunda olmasın.
2.
ASP.NET DataList Kontrolündeki Kayıtların Silinmesi
DataList’in içinde
görüntülenen bir kaydı silmek için izlenen yol ile güncellemek için izlenen
yollar birbirlerine çok benziyor. Bundan dolayı birinci örneğimizin üzerine
Silme örneğimizi ekleyelim. Öncelikle yukarıdaki html kodunun
<asp:linkbutton
commandname="update" runat="server" text="Güncelle"
ID="Linkbutton1" />
<asp:linkbutton commandname="cancel"
runat="server" text="Vazgeç" ID="Linkbutton2"
/>
kısmına <asp:linkbutton
commandname="Delete" runat="server" text="Sil"
ID="Linkbutton3" />
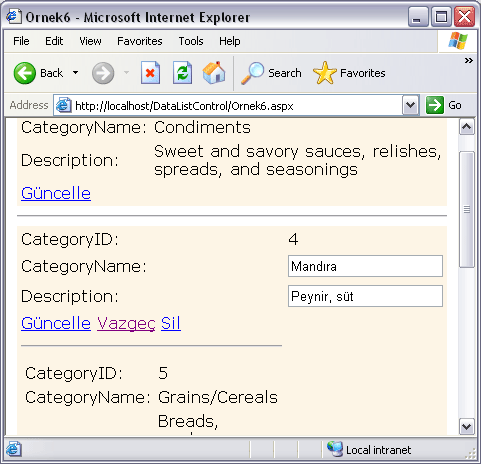
satırını ekleyelim. Bu satırla birlikte artık güncellme modunda bir de "Sil"
düğmemiz olacaktır.

Ayrıca "Sil"
düğmesine tıklanınca çalışacak metodu belirtmek için DataList tanımı içindeki
<asp:datalist id="DataList1"
runat="server"
OnUpdateCommand="DataList1_UpdateCommand"
OnCancelCommand="DataList1_CancelCommand"
OnEditCommand="DataList1_EditCommand"
ItemStyle-Font-Name="Verdana" Width="90%"
>
kısmı şu şekilde
olacak biçimde değiştiriniz:
<asp:datalist id="DataList1"
runat="server"
OnUpdateCommand="DataList1_UpdateCommand"
OnDeleteCommand="DataList1_DeleteCommand"
OnCancelCommand="DataList1_CancelCommand"
OnEditCommand="DataList1_EditCommand"
ItemStyle-Font-Name="Verdana" Width="90%"
>
Sil" düğmesine
tıklanınca çalışacak metodu, yani
DataList1_DeleteCommand,
belirtik ama onu henüz yazmadık. Bu metodu şu şekilde yazmalıyız:
public void DataList1_DeleteCommand(object
source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
Label lbl_CategoryID = (Label)e.Item.FindControl("lblCategoryID");
int
categoryID = Convert.ToInt32(lbl_CategoryID.Text);
//
Baglanti nesnemiz:
SqlConnection baglanti =
new SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand komut = new SqlCommand();
komut.CommandText = @"DELETE FROM Categories WHERE
CategoryID =" + categoryID;
// komuta hangi baglantiyi kullancagini bildiriyoruz:
komut.Connection = baglanti;
try
{
baglanti.Open();
komut.ExecuteNonQuery();
}
catch(SqlException ex)
{
throw new Exception(" Hata meydana
geldi", ex );
}
finally
{
baglanti.Close();
}
Response.Write(" Silme işlem tamamlandı... ");
DataList1.EditItemIndex
= -1;
VeriyiBagla();
}
|
Bildiğiniz gibi
biz işlemlerimizi ilişkisel veritabanlarında yapıyoruz. Bundan dolayı her kaydın
bir anahtar alanı olmalı. Bizim örneğimizde anahtar alanımız CategoryID’dir.
Silmek istediğimiz kaydın bu alanındaki değeri bilmemiz bizim için yeterli olacaktır.
Bu değeri elde etmek için ilgili kontrolü (lblCategoryID)
bulmamız gerekiyor. Bu işlem için ilk satırdaki kodu yazıyoruz. Sonra bu kontrolün
Text özelliğindeki değeri alıp onu gerekli veri tipine(Int32) çeviriyoruz. Metot
içinde kalan kısım (tıpki güncelleme işlemindeki gibi) klasik bir ADO.NET işlemidir.
Tek farkı burda silme işlemi yaparken öncesinde güncelleme işlemi yapıyoruz.
Son iki satırda ise DataList’in EditItemIndex özelliğini "-1"’e eşitiliyor
ve tekrar veriyi bağlıyoruz.
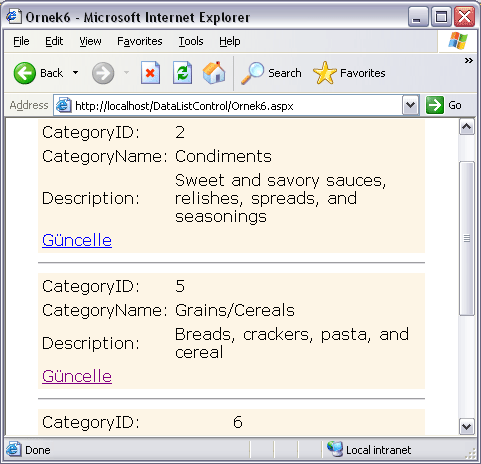
Yukarıdaki resimlerde
seçilmiş kayıdı ( yani CategoryID = 4 ) olanı silince DataListin görünümü şu
şekilde olacaktır:

Bir makalemizin
sonuna daha geldik. Bu makalede, DataList içindeki bir kaydın nasıl güncelleneceğini
ve silineceğini inceledik.
Bu ve DataList
ile ilgili önceki makalelerimizdeki örneklerin kodlarını indirmek tıklayınız.
Makale:
ASP.NET DataList Kontrolü - 4 ASP.NET Ahmet Faruk Nacaroğlu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|