|
|
|
WPF - PasswordBox ve ContextMenu Kontrolleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Windows Presentation Foundation ile uygulama geliştirirken kullanabileceğimiz kontrol paleti işlerimizi rahatlıkla yürütebileceğimiz kadar geniştir. Araç kutusu içerisinde yer alan kontroller Framework sürümünü arttırdıkça ve codeplex, code.msdn gibi sitelerde yer alan projeler yardımı ile daha da artmaya devam etmektedir. WPF 'in grafiksel ve görsel gücüne günlük yaşantı da kullanılan kontrollerin de kullanılabilir olması sayesinde en basit uygulamalardan en karmaşık uygulamalara kadar geliştirilebilme olanağı tanınıyor.
Bu yazımızda WPF üzerinde kullanılan en temel kontrollerin özelliklerini inceliyor ve nasıl kullanıldığını, özellikleri nelerdiri inceliyor olacağız.
WPF - PasswordBox Control
PasswordBox kontrolünün TextBox kontrolüne benzer bir tasarımı vardır. Tek farkı içerisine yazmış olduğumuz karakter,rakam ve özel karakterleri şifreli bir şekilde göstermesidir. Bu özelliği dışında en önemli özeliklerinden biri de kesme,kopyalama ve yapıştırma işlemlerine varsayılan olarak izin vermemesidir.

Windows1.xaml
<StackPanel>
<Label Content="Şifreniz"/>
<PasswordBox x:Name="PasswordBox" Width="130"/>
</StackPanel> |
PasswordBox kontrolü kullanırken karakterleri tombul noktalarla değilde başka bir karakter ile de göstermek isteyebilirsiniz. Bu durumda yapmanız gereken PasswordChar özelliğine bir değer vermek olacaktır.
<StackPanel>
<Label Content="Şifreniz"/>
<PasswordBox x:Name="PasswordBox" PasswordChar="*" Width="130"/>
</StackPanel> |
Karakteri değiştirdikten sonra aklınıza gelebilecek bir diğer değişiklik düşüncesi ile karakter girişini sınırlamak olabilir. Bu durumda ise MaxLength özelliğine bir değer atamanız yeterli olacaktır.
<StackPanel>
<Label Content="Şifreniz"/>
<PasswordBox x:Name="PasswordBox" PasswordChar="*" MaxLength="6" Width="130"/>
</StackPanel> |
PasswordBox kontrolüne girilebilecek max karakter sayısınıda belirledik.
WPF Password Kontrolünde Databinding İşlemi
Passworbox kontrolü ile veri işlemlerini veriye bağlama yolu ile direk yapamayız. Bunun sebebi ise DependencyProperty tarafında desteklenen bir şifre türü değildir.
Nedenini açıklamak gerekirse, DataBinding ile tuttuğumuz parolalalar güvenlik sebebiyle iyi bir tercih değildir. Ancak bazı durumlarda bu kontrolünü kullanmak gerekebilmektedir. Özel durumlarda aşağıda oluşturacağımız PasswordBoxHelper 'dan yararlanabilirsiniz.
Windows1.xaml
<StackPanel>
<PasswordBox w:PasswordHelper.Attach="True"
w:PasswordHelper.Password="{Binding Text, ElementName=plain, Mode=TwoWay}"
Width="130"/>
<TextBlock Padding="10,0" x:Name="plain" />
</StackPanel> |
XAML kod tarafında PasswordHelper sınıfını xmlnamespaces (xmlns:w) ekliyoruz. Sonrasında ise PasswordHelper.Attach ve PasswordHelper.Password özelliklerini orjinal password özelliğine bağlayarak güvenlik açıklarını ortadan kaldırmış oluyoruz.
PasswordHelper.cs
public static class PasswordHelper
{
public static readonly DependencyProperty PasswordProperty =
DependencyProperty.RegisterAttached("Password",
typeof(string), typeof(PasswordHelper),
new FrameworkPropertyMetadata(string.Empty, OnPasswordPropertyChanged));
public static readonly DependencyProperty AttachProperty =
DependencyProperty.RegisterAttached("Attach",
typeof(bool), typeof(PasswordHelper), new PropertyMetadata(false, Attach));
private static readonly DependencyProperty IsUpdatingProperty =
DependencyProperty.RegisterAttached("IsUpdating", typeof(bool),
typeof(PasswordHelper));
public static void SetAttach(DependencyObject dp, bool value)
{
dp.SetValue(AttachProperty, value);
}
public static bool GetAttach(DependencyObject dp)
{
return (bool)dp.GetValue(AttachProperty);
}
public static string GetPassword(DependencyObject dp)
{
return (string)dp.GetValue(PasswordProperty);
}
public static void SetPassword(DependencyObject dp, string value)
{
dp.SetValue(PasswordProperty, value);
}
private static bool GetIsUpdating(DependencyObject dp)
{
return (bool)dp.GetValue(IsUpdatingProperty);
}
private static void SetIsUpdating(DependencyObject dp, bool value)
{
dp.SetValue(IsUpdatingProperty, value);
}
private static void OnPasswordPropertyChanged(DependencyObject sender,
DependencyPropertyChangedEventArgs e)
{
PasswordBox passwordBox = sender as PasswordBox;
passwordBox.PasswordChanged -= PasswordChanged;
if (!(bool)GetIsUpdating(passwordBox))
{
passwordBox.Password = (string)e.NewValue;
}
passwordBox.PasswordChanged += PasswordChanged;
}
private static void Attach(DependencyObject sender,
DependencyPropertyChangedEventArgs e)
{
PasswordBox passwordBox = sender as PasswordBox;
if (passwordBox == null)
return;
if ((bool)e.OldValue)
{
passwordBox.PasswordChanged -= PasswordChanged;
}
if ((bool)e.NewValue)
{
passwordBox.PasswordChanged += PasswordChanged;
}
}
private static void PasswordChanged(object sender, RoutedEventArgs e)
{
PasswordBox passwordBox = sender as PasswordBox;
SetIsUpdating(passwordBox, true);
SetPassword(passwordBox, passwordBox.Password);
SetIsUpdating(passwordBox, false);
}
} |
PasswordHelper sınıfı yardımı ile PasswordBox kontrolünün yetkinliklerini ve güvenlik özelliklerini fazlası ile arttırabilmemiz mümkündür. Bu arada bu sınıfı hazırlayan functional blog grubuna da teşekkürlerimizi sunuyoruz.
Sonuç olarak PasswordBox kontrolünü kullanmak istediğimizde neler yapabileceğimize detaylı bir şekilde değinmeye çalıştık. Ayrıca DataBinding işlemleri esnasında bu kontrolün yeterince güvenli olmadığını ve kendi PasswordHelper sınıfını oluşturarak daha güvenlikli bir hale nasıl getirebileceğimize değinmeye çalıştık.
WPF - ContextMenu Control
Context Menu kontrolü yardımı ile kontrollerin üzerinde sağ tıklama yaptığımızda karşımıza çıkacak olan menüyü sağlamaktadır. Peki bu işlemi yaparken neler yapabiliriz. İlk olarak aklımıza kopyala, yapıştır ve kes işlemlerini yapabilmek gelmektedir. Onun dışında seçilen parametreye göre internet penceresinde arama yapmak gibi işlemleri belirtebilmemiz mümkündür. Ayrıca ContextMenu kontrolünü eklemiş olduğumuz herhangi bir kontrole özellik olarak eklenebilinmeside mümkündür. Zaten en sık olarak kullanılan yöntemde bu şekildedir.
Kullanım şekline değinmek gerekirse, kontrollerin alt özellikleri olarak ContextMenu oluşturuluyor. Sonrasında ise, MenuItem ile menü içerisinde gözükecek olan ikonları ve içerikleri belirlememiz yeterli olacaktır. Örnek üzerinde kullanmak gerekirse, yapmamız gereken aşağıdaki gibi olacaktır.
ContextMenu.xaml
<RichTextBox>
<RichTextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut" Header="Kes">
<MenuItem.Icon>
<Image Source="Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy" Header="Kopyala">
<MenuItem.Icon>
<Image Source="Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste" Header="Yapıştır">
<MenuItem.Icon>
<Image Source="Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</RichTextBox.ContextMenu>
</RichTextBox> |
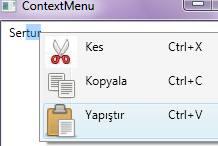
RichTextBox kontrolüne ContextMenu 'yu ekledik ve sonrasında projeyi çalıştırdığımızda aşağıdaki gibi bir görüntüye sahip olacaktır.

Gayet hoş bir görüntü ile karşı karşıyayız. :) Kullanmış olduğumuz RichTextBox kontrolünün özelliklerini incelersek ContextMenu özelliğini aktifleştiği ve elemanların eklendiği gözlemlenmektedir.

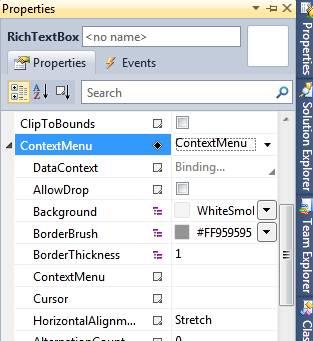
Özellikler ekranında da ContextMenu nun kullanıldığını gördük. Şimdi ise kullanım esnasında karşılaşılabilecek durumlardan birine değinelim. Form üzerinde veri girişi yapabildiğimiz bir kontrol var ve biz de o kontrole özel bir menü konrolü oluşturduk. Ancak bu kontrol form üzerinde eklemiş olduğumuz bir olasılık sebebi ile pasif duruma geçti. Ancak bizim amacımız pasif durumda bile olan kontrollerde de ContextMenu ile belirttiğimiz işlemlerin yapılmasını istiyoruz. Eğer bu tür bir durumla karşılaşıyorsak ContextMenuService.ShowOnDisabled özelliğine değer atayarak karşılaştığımız istisnai durumu ortadan kaldırabiliriz.
ContextMenu.xaml
<RichTextBox IsEnabled="False" ContextMenuService.ShowOnDisabled="True">
<RichTextBox.ContextMenu>
<ContextMenu>
...
</ContextMenu>
</RichTextBox.ContextMenu>
</RichTextBox> |
Bir diğer karşılaşabileceğimiz durum ise, bir ContextMenu kontrolünün diğer bir ContextMenu kontrolü içerisinde kullanmak isteyebiliriz. Bu durumda yapılması gereken diğer ContextMenu içeriğini kullanılabilmesi mümkündür. Yapılması gereken ise, CompositeCollection özelliğini kullanmak yeterli olacaktır.
ContextMenu2.xaml
<Window x:Class="WPFControls.ContextMenu2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="ContextMenu2" Height="300" Width="300">
<Grid Background="Transparent">
<Grid.Resources>
<x:Array Type="{x:Type sys:Object}" x:Key="extensions">
<Separator />
<MenuItem Header="Ek MenuItem 1" />
<MenuItem Header="Ek MenuItem 2" />
<MenuItem Header="Ek MenuItem 3" />
</x:Array>
</Grid.Resources>
<Grid.ContextMenu>
<ContextMenu>
<ContextMenu.ItemsSource>
<CompositeCollection>
<MenuItem Header="Standart MenuItem 1" />
<MenuItem Header="Standart MenuItem 2" />
<MenuItem Header="Standart MenuItem 3" />
<CollectionContainer Collection="{StaticResource extensions}" />
</CompositeCollection>
</ContextMenu.ItemsSource>
</ContextMenu>
</Grid.ContextMenu>
</Grid>
</Window> |
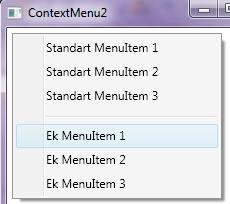
XAML dosya üzerinde yapmış olduğumuz işlemler sonrasında karşımıza aşağıdaki gibi bir ekran görüntüsü oluşacaktır.

ContextMenu özelliklerini incelemeye devam ediyoruz. Eklemiş olduğumuz menü elemanlarının ToolTip ve GestureText özelliklerine de değer atanabilmesi mümkündür. Bu işlem için yapılması gereken aşağıdaki gibidir.
ContextMenu.xaml
| <MenuItem Command="Kopyala" Header="Kopyala" InputGestureText="CTRL + C" ToolTip="Daha sonra kullanmak üzere yazıları kopyalayabilirsiniz." /> |
ContextMenu kontrolüne eklemiş olduğumuz değerlerin herhangi birine tıklanması sonucunda da işlem yapılabilmesi mümkündür. Click olayını kullanmak yeterlidir.
ContextMenu.xaml
| <MenuItem Header="Temizle" Click="MenuItemClear_Click"/> |
ContextMenu.xaml.cs
private void MenuItemClear_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("MenuItem 'a tıklandı");
txtControl.Text = "";
} |
ContextMenu kontrolü için değineceğimiz son konu ise kod üzerinden oluşturmak olacaktır. XAML kod dosyasının yani formun boyutunun artmaması için ya da belirli bir işlemden sonra menü kontrollerini kullanmak istediğimiz durumlarda kod içerisinden de Contextmenü kontrolünü kullanabilmemiz mümkündür. Bu işlemi gerçekleştirebilmek için ContextMenu ve MenuItem sınıflarını kullanmak yeterli olacaktır.
ContextMenu.xaml.cs
ContextMenu mainMenu = new ContextMenu();
mainMenu.Background = Brushes.LightGreen;
mainMenu.Height = 300;
mainMenu.Width = 200;
MenuItem item1 = new MenuItem();
item1.Width = 50;
item1.Header = "Yapıştır";
mainMenu.Items.Add(item1);
MenuItem item2 = new MenuItem();
item2.Width = 50;
item2.Header = "Temizle";
item1.Items.Add(item2);
MenuItem item3 = new MenuItem();
item3.Width = 50;
item3.Header = "Kopyala";
item1.Items.Add(item3); |
Basit olarak belirtmiş olduğumuz kod ile ContextMenu oluşturma işlemini daha gelişmiş bir şekilde, ikonları da kullanarak tamamen bir menü konrolü olarak kullanabileceğimiz bir metot şekline dönüştürelim.
ContextMenu.xaml.cs
private void OrnekCalisirMenu()
{
ContextMenu mainMenu = new ContextMenu();
txtControl.ContextMenu = mainMenu;
MenuItem item1 = new MenuItem();
item1.Header = "Paste";
item1.Foreground = Brushes.Black;
item1.Background = Brushes.Transparent;
mainMenu.Items.Add(item1);
MenuItem item2 = new MenuItem();
item2.Header = "Clear";
mainMenu.Items.Add(item2);
//çalışma anında menü içerisinde kullanılacak olan resim ekleniyor.
BitmapImage copyimage = new BitmapImage();
copyimage.BeginInit();
Uri myUri = new Uri("Images/Copy.png", UriKind.RelativeOrAbsolute);
copyimage.UriSource = myUri;
copyimage.EndInit();
Image iconImage = new Image();
iconImage.Source = copyimage;
MenuItem item3 = new MenuItem();
item3.Header = "Copy";
item3.Icon = iconImage;
mainMenu.Items.Add(item3);
} |
Sonuç olarak belirli bir koşul altında ya da sayfanın yüklenmesi anında kullanılabilecek olan ContextMenu kontrolünü sağlayacak metodu oluşturduktan sonra istediğimiz heryerde kullanabilme imkanımız vardır.
Sonuç olarak hazırlanan windows tabanlı uygulamalarda en sık kullanılan özelliklerden biri olan ContextMenu kontrolünü detaylı bir şekilde açıklamaya çalıştık. Hem XAML kod üzerinden hemde kod yardımı ile nasıl kullanabileceğimizi inceledik.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - PasswordBox ve ContextMenu Kontrolleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|