|
|
|
Asp.Net MVC Framework - Anlamak |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki MVC Framework yazılarımızda bu yapının ne işe yaradığına ne gibi
uygulamalar geliştirebileceğimize göz atmıştık. Bu yazımızda ise biraz daha
detaylı olarak MVC Framework ‘ü inceliyor olacağız.
MVC Framework mimari patterni üç ana katmandan oluşmaktadır. Bunlar; Model,
View ve Controller ‘dır. MVC ile uygulama geliştirebilmemiz için gerekli
teknik gerekliliği System.Web isim alanı türetilerek oluşturulmuş olan
System.Web.MVC isim alanı geliştirilmiştir.
MVC Framework design pattern ‘ı web uygulama geliştiricilerin alışık olduğu
yapıda hazırlanmıştır. Benzer sayfalar sürekli tekrarlanacaksa ya da bir
sayfa üzerinde veri tabanından gelen veriler olacaksa sayfa gösterimlerinde
tek tek sayfa oluşturmak yerine QueryString yapısı kullanılarak oluşturulan
tek sayfa üzerinden binlerce sayfa oluşturulmuş gibi kullanılmasına olanak
tanıyor. Bu yapı sayesinde artık ufak ölçekli hazırlanan web sayfalarında da
bir mimari tasarım kullanılmış olacak. Geliştirilen bu yapının bizlere
katkısını bir örnekle açıklamak gerekirse sanırım daha açık olacaktır.
Ufak ölçekli bir kurumun ya da kişisel web sayfası hazırlayan geliştiriciyi
düşünelim. Temel site şablonları vardır. Ana sayfa, iletişim, hakkında ve
bir kaç tane daha sayfa... Alt sayfalar istendiği durumda ise tek tek sayfa
oluşturmaya başlanır ve statik bir site hazırlanmış olur. Zaman içerisinde
bu siteye yeni eklentiler yapılmak istendiğinde ise tekrar geliştiriciye iş
düşer, bir kaç sayfa daha ekler ve işini tamamlar. Fakat bu durum veya biraz
daha iyi durumda bulunan sistemler zaman içerisinde başka kişiler tarafından
tekrardan geliştirilmek istendiğinde geliştirilebilirliğinin olmadığını ve
yeniden hazırlanması gerektiği gerçeğini ortaya çıkartır. Bu gerçek
karşısında yapılması gereken katmansal mimari yapı ile tekrardan uygulama
geliştirilir ve herhangi biri tarafından yenilenebilir ve belirtilen
kriterler doğrultusunda büyütülebilir bir web sayfası hazırlanır. Fakat bu
tür web sayfasının maliyeti ufak kurumları maalesef zorlamaktadır. Bu
sebepten ötürüdür ki yukarıda bahsettiğimiz çözüme yönelerek ufak
maliyetlere işlerini görecek ürünü kullanmak isterler. İşte MVC Framework bu
noktada ufak maliyetlerle mimari yapıyı kullanarak uygulama geliştirmemizi
sağlayan bir ürün olarak karşımıza çıkıyor. MVC ‘nin mimarisinin katmanları
olan Model, Controller ve View ‘ı açıklayalım.
Model: Uygulamaya logic olarak eklenecek veri katmanını
oluşturduğumuz bölümdür. Veri tabanı işlemlerimiz için tablolarımızı ve
saklı yordamlarımızı (store procedure) Ado.Net Entity model veya LinQ model
yardımı ile kullanabileceğimiz katman olarak tanımlayabiliriz.
View: Kullanıcı kontrollerinin, bileşenlerin gösterildiği
ve son kullanıcının gördüğü katmandır. Genel olarak model katman üzerinde
yer alan tablo kolonlarına göre oluşturulur. Genel yapısı dışında Asp.Net
uygulamalarında da yapabildiğimiz gibi tasarımsal öğeleri ekleyerek (css,
resim, animasyonlar (Flash, Silverlight, v.b. ) gibi) daha zengin web
uygulamaları da oluşturabilmemiz mümkündür.
Controller: View katman üzerinde yapılan işlemler sonucunda
sayfanın hangi sayfaya yönleneceğine, ya da veri tabanı üzerinde işlem mi
yapacağına ilişkin işlemlerin tutulduğu katmandır.
MVC Framework kullanılarak gerçekleştirilmiş uygulamalar kompleks (
kullanıcı katmanı, iş katmanı ve veri katmanı ) yapıda oluşurlar. Bu yapı
ile geliştirilen uygulamalar, en basit olarak düşünülen web sayfalarının
dahi bir katmansal yapı dahilinde geliştirilmesine olanak tanıyacaktır.
Asp.Net MVC Framework ‘e alternatif uygulama nasıl gerçekleştirilir diye
düşünürsek, bir Asp.Net web form uygulaması oluşturduktan sonra yukarıda
açıkladığımız MVC patternine göre bir uygulama geliştirmemiz gerekecektir.
Yazılım geliştirilmesinde uygulamanın iyiliğinin dışında zaman maliyetini de
göze alınırsa, web formlar ve MVC patternini kullanarak geliştirdiğimiz
uygulamanın aynısı daha kısa bir süre içerisinde geliştirebilmemize olanak
tanıyan bir teknolojiyi tercih etmek çok daha mantıklı olacaktır. Bu
sebepten ötürüdür ki web uygulamalarımızda MVC Framework ‘ü tercih etmemiz
hem zaman hem de beyin gücü açısından bizlerin yararına olacaktır.
ASP.Net MVC Framework ile Web Uygulaması oluşturuyoruz…
İlk uygulamamızı oluşturmadan önce ilk olarak web sayfalarımızda ne tür yapıları kullanabileceğimize bir değinelim. MVC Framework kullanılarak geliştirilmiş olan uygulamalarda Asp.Net web sayfası (
*.aspx ), master page ( *.master ) ve user control (
*.ascx ) ‘i web projemize ekleyebiliriz. Belirttiklerimizin dışında veri tabanı tablolarını ve kolonlarını nesne olarak kullabilmemiz için özelliklerini (get ve set) tanımlayabiliriz.
MVC Framework ile uygulama geliştirebilmemiz için ilk olarak Visual Studio ‘ya eklentisinin kurulu olması gerekmektedir. Kullanmak istediğimiz model katmanına bağlı olarak ister LinQ ile hazırlanmış istersek de Ado.Net Entity Framework ‘ün olması gerekmektedir.
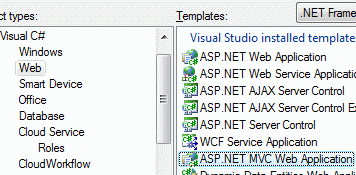
Bütün gereksinimlerimizin hazır olduğunu düşünerek MVC Framework projesi geliştirmeye başlayabiliriz. İlk olarak yeni bir MVC projesi oluşturmamız gerekmektedir. Bu işlem için
new-> Project -> ASP.NET MVC Web Application adımlarını izleyerek projemizi oluşturuyoruz.

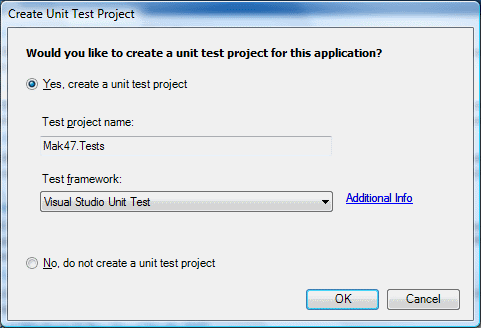
Oluşturduktan sonra test projesi de oluşturayım mı diye bir seçenek sunuyor. Bunu kabul ederek projemizi oluşturuyoruz.

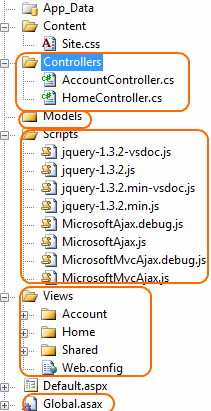
Solution Explorer ‘a hangi dosyalar geldiğine göz atalım.

Projemizde oluşmuş olan klasörlerin ne işe yaradığını kısaca açıklamak gerekirse,
App_Data: Web sayfamızda kullanacak olduğumuz fiziksel veri tabanı dosyasını eklediğimiz bölümdür. SQL Express ile oluşturulan *.mdf uzantılı dosyalar bu türlerden biridir.
Content: web sayfamızda kullanacak olduğumuz style sheet, resim v.b. dosyaları tuttuğumuz klasör.
Models: Veri tabanını logic olarak kullanabilmemiz için oluşturduğumuz Entity ya da linq modeli tuttuğumuz bölüm.
Script: JavaScript, JQuery ve diğer script türlerini tuttuğumuz ve proje içerisinde referans olarak göstereceğimiz klasördür.
Views: Son kullanıcının göreceği sayfaların bulunduğu klasördür. Paylaşım dosyalarını yayınlayacaksak shared klasörünün içerisine, kullanıcı girişi v.b. işlemler yapmak istiyorsak account klasörünün içerisine. Ana ekrana ilişkin işlemler yapmak istiyorsak ta Home klasörünün içerisine ekleyebilmemiz mümkündür. Ayrıca oluşturulan web sayfalarının kendimiz oluşturabilmekle birlikte model katmanda oluşturduğumuz login model ile Controller üzerinden yaptığımız işlemler doğrultusundan otomatik olarak model a bağlı olarak oluşturabilmemiz mümkündür.
Controller: Son kullanıcılardan gelen istekleri alarak gerekli katmanlara gönderir ve tekrar son kullanıcıların görmesi için view katmanına gönderir. HomeController için düşünmek gerekirse. Ana sayfada ne tür yazılar ya da veri tabanından verilerin çekilip basıl gösterileceği home Controller ‘ da belirlenir. Hangi istek doğrultusunda oluşturmuş olduğumuz modele gideceğine ve hangi işlemi yapacağına karar verir.
HomeController kullanılarak oluşturmuş olduğumuz web sayfalarının adresi şu biçimde olmaktadır. [View]\[ControllerName]\[Action].aspx Controller üzerine bu kadar değindikten sonra yine bu konu üzerinde devam ediyor olacağız.
Controlleri Anlamak
MVC Framework kullanılmayan uygulamalarda kullanıcılardan gelen istekler doğrultusunda business katmana yönlendirme işlemini yapan bir katman durumundaydı. MVC kullanılan uygulamalarda ise kullanıcının ekranda yaptığı istekler doğrultusunda bir action olşuturulur ve işlem ona göre yapılır.
Controller içerisine, sayfalar arası yönlendirme işlemlerini, model içerisine oluşturmuş olduğumuz db logic üzerinde yapılacak işlemlerin oluşturulduğu, view katmanda oluşturulan sayfaların miraslandığı katman olarakta kabul edebiliriz.
Not: MVC Framework ‘te oluşturulan bütün Controllerlar IController arayüzünden türetilmiştir. Yani Controller sınıflarının base sınıfı IControllerdır.
Controller klasörümüzün içerisinde yer alan HomeController.cs sınıfımıza göz atarsak,
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"]
= "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
return View();
}
}
|
Yukarıdaki kod bloğunun otomatik olarak oluşturulduğunuz görürüz. HomeController sınıfı Controllerdan türetilmiş. Controller da IControllerdan türetilmektedir.
HandlerError attribute ‘ü view katmandan gelen action ‘da sorun çıkması durumunda da metodun işlemesine olanak tanımaktadır.
MVC Controller ‘da kullanabileceğimiz Public Metodlara bir göz atalım.
ViewResult: HTML ve Markup sunar (Represent).
EmptyResult: Sunumu sonlandırır.
RedirectResult: Sunulan linki yeni bir adrese yönlendirmeye yarar
JsonResult: Java Script Object ‘leri
Ajax ile birlikte kullanılabilir bir duruma getirir.
JavaScriptResult: Java Script leri sayfada kullanılabilir biçimde sunar.
ContentResult: Metin içeriği sunar.
FileContentResult: İndirilebilir dosyaları sunar (Binary içerik ile).
FilePathResult: İndirilebilir dosyaları sunar (Dosya yolu ile).
FileStreamResult: İndirilebilir dosyaları sunar (Stream dosyalar için).
Şimdi de action result ile belirtilen view v.b. yönlendiren metodlara göz atalım. Aşağıda vereceğimiz bütün metodlar Controller ‘dan türetilmiştir.
View: Action sonucunda ViewResult ‘a yönlendirilir.
Redirect: Action sonucunda RedirectResult ‘a yönlendirilir.
RedirectToAction: Action sonucundan RedirectToRouteResult ‘a yönlendirilir (action yardımıyla yönlendirilir).
RedirectToRoute: Action sonucunda RedirectToRouteResult ‘a yönlendirilir (route yardımıyla yönlendirilir).
Json: JsonResult döndürür.
JavaScriptResult: JavaScriptResult döndürür.
Content: Action işlemi sonucunda ActionResult döndürür.
Controllerda yer alan metodlar yardımıyla view sayfalarda nasıl verileri gösterildiğine değiniyoruz.
public ActionResult About()
{
return View();
}
|
Controllerda View sayfalarla ilişkili olan metotlara yaptığımız işlemler sonucunda son kullanıcıya verilerimizi ve istediğimiz diğer bütün içerikleri gösterebilmemiz mümkündür.
View ’ı Anlamak
View, son kullanıcıdan gelen istekleri alarak ne gibi bir işlem yapılacağına ilişkin katmana yönlendirir. Yönlendirme işlemi Controller katmanına ya da başka bir view sayfasına olmaktadır. View sayfa üzerinden db işlemlerine herhangi bir istek gönderilmemektedir. Bu işlem için ilk olarak Controller katmana yönlendirilir oradan da db model ‘e yönlendirilir. Sonrasında alınan veriler ilk olarak Controller ‘a oradan da UI yardımıyla view sayfaya gönderilir ve son kullanıcı istediği veriyi oldukça hızlı bir biçimde görmüş olur.
MVC view katmana biraz değinmek gerekirse,
1. DB model ile direkt olarak hiçbir ilişkisi yoktur. Bu işlemler için Controller dan yararlanmaktadır.
2. İçeriğinde, *.master, *.ascx, *.aspx ve bunlara benzer diğer dosya formatlarının kullanılması önerilmektedir.
3. Index.aspx sayfamızı View klasörünün içerisindeki Home klasörüne eklenmesi önerilmektedir. Yani oluşturulan web sayfalarını amacına ve Controller ‘a göre klasörleyerek hazırlanması daha mantıklı bir yöntem olacaktır. Ayrıca eğer ki home klasörümüzü silerek tekrardan homeController.cs sınıfımız üzerinden oluşturmak istediğimizde Controller ‘ın önünde olan Home ismi ile bir klasör olşuturur ve içerisinde yer alan metodlardan da yararlanarak web sayfalarını oluşturur. Bu web sayfalarının *.aspx.cs dosyaları bulunmamaktadır. Controller bu bölümde yapılacak bütün işlemleri yapmaktadır.
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content
ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="indexContent"
ContentPlaceHolderID="MainContent" runat="server">
<h2><%= Html.Encode(ViewData["Message"])
%></h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc"
title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
</asp:Content> |
HomeController yardımıyla otomatik olarak oluşturulan Index.aspx sayfasının markup kodu yukarıdaki gibidir. Yukarıdaki ViewData HomeController sınıfında oluşturulan ActionResult ‘a göre işlem yapacak
Index() metodu yardımı ile oluşturuştur.
View sayfada gösterilecek mesaj için Controller sınıfımızda ViewData dictionary ‘sine ekleriz.
ViewPage<T>
şeklinde verileri göstermektedir. T ile veri nesnesini kabul etmektedir.
Asp.Net URL Routing ‘i Anlamak
ASP.NET MVC Framework sayfalarda Controller sınıfları ile action arasındaki ilişkiyi view sayfalarla bağlantıyı
URL Routing yardımı ile yapmaktadır. URL routing patterni uygulamamızın içerisinde yer alan
Global.asax dosyasında yer almaktadır. Bu pattern
[controller]/[action]/[id] ile yönlendirme işlemlerini yapmaktadır.
Global.asax.cs ‘in içerisinde otomatik olarak oluşturulan kod parçalarına göz atalım.
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection
routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } //
Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
} |
Biraz öncede açıklamış olduğumuz gibi Controller/Action/Id patterni ile işlemekte ve eğer ki herhangi bir istek olmazsa yani sayfa ilk açıldığında hangi sayfaya yönleneceğini belirten default url ‘da yer almaktadır.
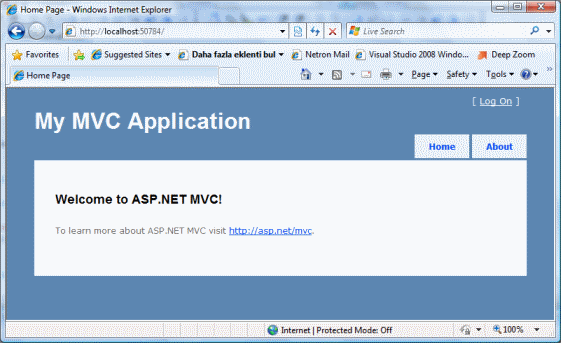
Yazımızın bu bölümüne kadar anlattıklarımız doğrultusunda internet sayfamızı çalıştırırsak nasıl bir görünüm alacağımıza göz atalım.
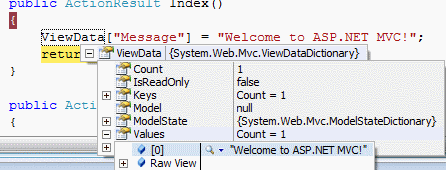
Index.aspx ‘te gösterilecek veriyi ViewData dictionaryde tuttuğumuzu belirtmiştik. Bunu aşağıdaki ekran görüntüsünde görebilmeniz mümkündür.

İşlemi devam ettirip sayfamıza baktığımızda bize şu şekilde bir ekran görüntüsü sunulmaktadır.

Varsayılan URL default.aspx üzerinden yönlendirildiği için adres çubuğunda adresimiz gizlenmiş olarak gözükmektedir.
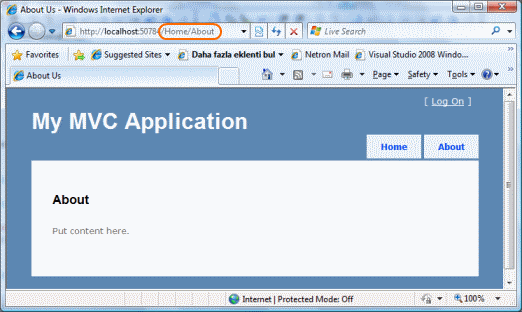
MVC Framework ‘ün ana çalışma prensibi Controller/Action/Id olduğundan defalarca bahsetmiştik. Şimdi bunun nasıl bir sonuç verdiğini görmek için About seçeneğine tıklayıp adres çıubuğuna bakmamız yeterli olacaktır.

Adres çubuğunda da gördüğünüz gibi HomeController sınıfından About metoda karşılık gelen sayfa çağırılmış.
Geldik bir yazımızın sonuna daha. Sonuç olarak nelere değindiğimize son kez göz atmak gerekirse, MVC patterninin ne olduğuna, yeni bir mvc uygulama nasıl oluşturuluyor ve bu oluşturulan uygulama hangi varsayılan dosyalar ile oluşturulduğunu detaylı bir biçimde incelemeye çalıştık.
Herkese mutlu günler diliyorum.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Asp.Net MVC Framework - Anlamak ASP.NET Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|