Windows Presentation Foundation ile ilgili kontrolleri özellikle de .Net Framework 4.0 ile çok daha sık kullanacak olduklarımızı incelmeye devam ediyoruz. Bir önceki yazımızda WPF DataGrid kontrolünün nasıl kullanabileceğini ve özelliklerinden nasıl yararlanabileceğimizi anlatmaya çalışmıştık. Bu yazımızda yine DataGrid kontrolünü incelerken detaylı bir şekilde proje geliştirme esnasında DataGrid kontrolünü nasıl kullanabileceğimizi açıklamaya çalışıyor olacağız.
Son kullanıcıya veri göstermek istenildiğinde akla gelen ilk kontrollerdendir DataGrid kontrolü. Asp.Net uygulamalarında DataGrid, Windows Form uygulamalarında DataGridView kontrolü olarak geçmektedir. Ayrıca üçüncü parti kontrol geliştiren yazılım firmalarınında ilk olarak değindikleri ve özelleştirdikleri kontroldür. Bu durumda bu kontrolün WPF ilk çıktığı zamanlarda bileşen panelinin içerisinde yer almaması oldukça büyük bir eksiklik olarak hissediliyordu. .Net Framework 3.5 'in SP1 sürümünün çıkması ve sonrasında WPF Toolkitin iyice kullanılabilir hale gelmesi ile WPF için yeni yeni kontroller geliştiricilere sunulmaya başladı. Bu geliştirilen kontrollerden şu anda için en sık kullanılan DataGrid, DateTimePicker ve Calendar kontrolleri özelleştirilebilir halleri ile .Net Framwork bünyesine de eklenmiştir. Zaman içerisinde kontrol panelinin içeriğinin artacağından kimsenin şüphesi yoktur.
Peki DataGrid kontrolünü VS2010 ile kullanırken herşey çok kolay. Zaten Toolbar içerisinde ekli olan bütün kontroller yer almaktadır. Peki ben geliştirme işlemini VS2008 içerisinde yapacağım, hem de WPF içerisinde DataGrid kontrolleri kullanmak istiyorum dersek neler yapmamız gerekiyor. Alt kısımlarda verecek olduğumuz linklerden yararlanarak kullanabilirsiniz. O zaman ilk olarak VS2008 ile neler yapmak gerekmektedir. Bu konulara değindikten sonra DataGrid pratiklerini incelemeye başlayalım.
Visual Studio 2008 içerisinde olmayan WPF kontrollerini kullanmak istediğimizde yapmamız gereken en önemli iş WPF Toolkit 'i kurmak yeterli olacaktır. Çalışmak için gereklilikleri aşağıda ver alan linklerden yararlanarak kurabilmeniz mümkündür.
•.Net Framework 3.5 SP1 kurulması gerekmektedir.
• WPF Toolkit
• WpfToolkit.msi dosyasını kurduktan sonra WPFToolkit.dll 'i program files dosyasının içerisine ekler. Projeye içerisine referans ederek kullanılabilmesi mümkündür.
Visual Studio 2008 ile anlatmış olduğumuz uygulamayı yapmak istersek nasıl yapabileceğimizi neler gerektiğini açıkladık. Artık uygulamamızı geliştirmeye başlayabiliriz. Bakalım DataGrid kontrolü ile neler yapabileceğiz.
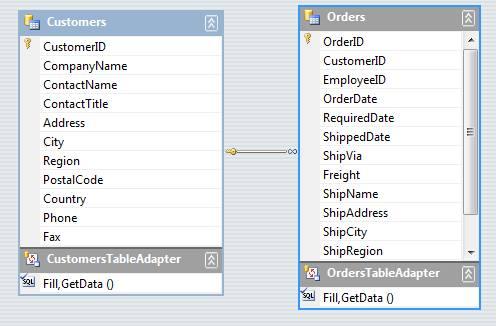
DataGrid kontrolleri içerisinde CRUD (Create-Read-Update-Delete) işlemlerini nasıl yapabileceğimizi açılmaya çalışıyor olacağız. Bu işlem normalde hazırladığımız örneklerden biraz daha farklı olarak DataSet yardımı ile kullanmayı inceleyeceğiz. Uygulama içerisinde Northwind veri tabanından yararlanıyor olacağız. Oluşturacak olduğumuz dataset 'in içerisine aşağıda resimde de gördüğünüz Customers ve Orders tablolarını ekliyoruz.

İlk olarak DataSet 'e eklemiş olduğumuz Customers tablosunu DataGrid kontrolü içerisine ekleyelim. Bunun için ise, XAML sayfanın içerisine DataGrid kontrolünü ekledikten sonra ItemSource değerine {Binding} değerini atıyoruz.
Windows1.xaml
<Window x:Class="DataGridPratikleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Northwindler" Height="231" Width="500">
<Grid>
<DataGrid ItemsSource="{Binding}" Height="193" HorizontalAlignment="Left" Name="dataGrid1" VerticalAlignment="Top" Width="478" />
</Grid>
</Window> |
WPF uygulamasına DataGrid kontrolünü ekledik. Şimdi ise DataSet içerisine eklemiş olduğumuz tabloları kullanarak otomatik olarak oluşturulan veri getirme fonksiyonundan yararlanarak verileri gösterelim. Table Adapter yardımı ile
Windows1.xaml.cs
public Window1()
{
InitializeComponent();
DataSet1 dataset = new DataSet1();
CustomersTableAdapter adapter = new CustomersTableAdapter();
adapter.Fill(dataset.Customers);
this.DataContext = dataset.Customers.DefaultView;
} |
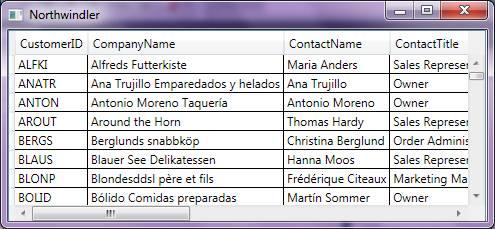
Verileri görüntüleyebilmek için gerekli işlemleri gerçekleştirdik. Yapmamız gereken son işlem ise Grid içerisine yerleşecek olan kolonlar otomatik olarak ekleneceği için AutoGenereteColumns özelliğine True değerini atamak olacaktır. Sonrasında ise aşağıdaki gibi bir görünüme sahip oluruz.

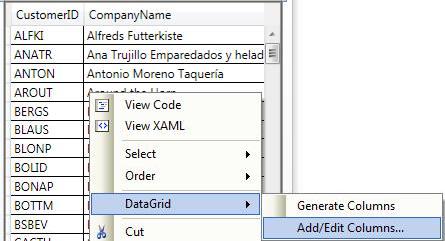
Yapmış olduğumuz işlemler sonrasında DataGrid içerisinde verilerin sorunsuzca gözüktüğünü gözlemledik. DataGrid içerisinde gösterilen verilerin satır ve sütunlarının otomatik olarak oluşturuluyor. Ayrıca bu otomatik oluşturulma işleminin dışında bizlerde DataGrid kontrolü üzerinde sağ tıklama yaptıktan sonra karşımıza çıkan menüden DataGrid seçeneğinin altında yer alan Add/Edit yardımı ile gerekli düzenlemeleri yapabiliriz. Ancak unutulmaması gereken bir konu, verileri otomatik olarak oluşturduğumuz için bu seçenek içerisinde şu anda bir deneme yaptığınızda herhangi bir değer çıkmayacaktır.
Veri kontrolüni sağlanabileceği bir başka yöntem ise ObjectDataProvider kullanımıdır. Bu sınıf yardımı ile XAML içerisinde veri kaynağı olarak kullanılacak olan örnekleri sağlamaya yardımcı olur. Bı işlem sonrasında da denetimleri veri kaynağı üzerinde yaptırabilme olanağı da vardır. (Not:İlerleyen yazılarımızda ObjectDataProvider kullanımı detayları ile açıklayacağız.)
ObjectDataProvider 'i kullanacağımız CustomerDataProvider isimli sınıfı oluşturarak işlemlerimize başlıyoruz. Bu sınıf içerisinde DataSet içerisinde yer alan objelerden de yararlanıyor olacağız.
public class CustomerDataProvider
{
private CustomersTableAdapter adapter;
private DataSet1 dataset;
public CustomerDataProvider()
{
dataset = new DataSet1();
adapter = new CustomersTableAdapter();
adapter.Fill(dataset.Customers);
}
public DataView GetCustomers()
{
return dataset.Customers.DefaultView;
}
} |
Projenin içerisine yeni bir sınıf ekleyiruz ve yazmış olduğumuz kod bloklarının ObjectDataProvider ile uyumlu olması için yukarıda da görmüş olduğunuz kod parçacıklarını ekledik.. Şimdi sıra XAML kod tarafının içeriğini bu yapı ile çalışabilecek duruma getirmemiz gerekmektedir.
Windows1.xaml
<Window ...
<Window.Resources>
<!-- create an instance of our DataProvider class -->
<ObjectDataProvider x:Key="CustomerDataProvider"
ObjectType="{x:Type local:CustomerDataProvider}"/>
<!-- define the method which is invoked to obtain our data -->
<ObjectDataProvider x:Key="Customers"
ObjectInstance="{StaticResource CustomerDataProvider}"
MethodName="GetCustomers"/>
</Window.Resources>
<DockPanel DataContext="{Binding Source={StaticResource Customers}}">
<DataGrid Name="dataGrid" ItemsSource="{Binding}" />
</DockPanel>
<Window> |
XAML tarafında ki düzenlemeleri de tamamladıktan sonra dizayn kısmına gereken DataGrid 'in üzerine sağ tıklama yaptığımız da DataGrid menüsünün altında yer alan seçeneklerden GenerateColumns,Add/EditColumns ve Remove Columns seçenekleri yer alacaktır. Bunlardan GenerateColumns seçeneğini seçersek bize DataBound kullanılacak şekilde bütün kolonları belirler. Tabii bu işlemi ObjectDataProvider kullandığımız için yapabiliyoruz. Biraz önceki kontrolümüzde bu seçenekler yer almıyordu. Ayrıca Add/Edit columns seçeneğine tıkladığımızda ilk etapta hiç bir değer gelmeyecektir. Ancak ASP.NET uygulamalarında kullanmış olduğumuz DataGrid konrollerinden de alışık olduğumuz gibi kolonları buradan düzenleyebilmemiz, tipini belirleyebilmemiz mümkündür. Bu açıkladığımız bilgileri görsel olarak görmek gerekirse, ekran görüntüleri aşağıdaki gibi olacaktır.

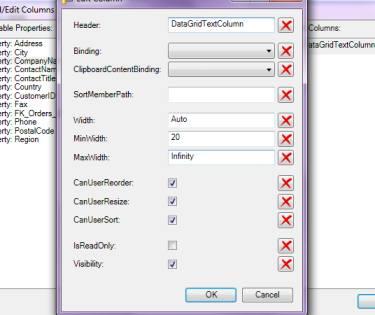
Add/Edit Columns seçeneğine tıkladıktan sonra herhangi bir kontrol ekleyip düzenle dediğimizde ise aşağıdaki gibi bir görüntü ile karşılaşırız.

Sizlerinde de fark etmiş olacağınız gibi Asp.Net uygulamalarında kullanmış olduğumuz yöntemlerin benzerlerini WPF uygulamalarında da kullanabilmemiz mümkün durumdadır. Bu ekran yardımı ile yapmış olduğunuz değişikler sonrasında XAML kod tarafında DataBound edilebilecek şekilde kolon bilgilerinin eklendiğini gözlemleyebilirsiniz.
Güncelleme İşlemleri
DataGrid kullanılan uygulamalarda son kullanıcılargenellikle Grid içerisinde yer alan kolonlara girmiş oldukları değelerin kayıt olabilmesini istemektedirler. DataTable içerisinde veri gösterildiği için son kullanıcı tarafından yapılan bu değişiklikleri farklı yötemler ile veri tabanına kayıt edebilmemiz mümkündür. Örnek olarak biraz anlatmak gerekirse, kullanabileceğimiz yöntemlerden biri bütün değişiklieri yapmak ve sonrasında misal olarak sonlandır isimli bir buton ile bütün değişikleri kaydebiliriz. Ya da her değişiklik yapıldığı anda da DataTable üzerinde kayıt işleminin yapılabilmesi mümkündür.
Satır üzerinde yapılan değişikleri yakalayabilmek için DataTable 'in RowChanged ve RowDeleted olaylarından yararlanabiliriz. Bu işlemler sonrasında istediğimiz işlemleri sorunsuzca yaptırabilir duruma geliyoruz.
CustomerDataProvider sınıfını oluşturduğumız sınıfın içeriğini aşağıdaki gibi olacak şekilde güncelliyoruz. Bu güncelleme işleminde DataSet 'i de bir ObjectDataProvider olarak tanımlıyoruz. Ayrıca RowChanged ve RowDeleted olaylarını da yakalayarak güncelleme işleminin yapılmasını sağlıyoruz.
Günceleme işlemi için ilk olarak yapacağımız DataSet bağlantısını da ObjectDataProvider yapısına uydurmak olacaktır. Sonrasında ise CustomerDataProvider isimli sınıfımız içerisinde güncelleme işleminin yapılabilmesi için bir takım değişikler yapacağız. Yapmış olduğumuz değişiklikler sonrasında DataGrid içerisinde yapılan herhangi değişiklik sonrasında başka bir kolona geç dediğimiz anda değişiklikler veri tabanında güncellenmiş olacktır. Sınıfın içerisindeki değişiklik aşağıdaki gibidir.
Windows1.xaml
using Test.DataSet1TableAdapters;
using System.Data;
namespace Test
{
public class NorthWindDataProvider
{
private static DataSet1 northwindDataSet;
public static DataSet1 NorthwindDataSet
{
get
{
if (northwindDataSet == null)
{
northwindDataSet = new DataSet1();
}
return NorthWindDataProvider.northwindDataSet;
}
}
}
public class CustomerDataProvider
{
private CustomersTableAdapter adapter;
public CustomerDataProvider()
{
DataSet1 dataset = NorthWindDataProvider.NorthwindDataSet;
adapter = new CustomersTableAdapter();
adapter.Fill(NorthWindDataProvider.NorthwindDataSet.Customers);
dataset.Customers.CustomersRowChanged += new DataSet1.CustomersRowChangeEventHandler(CustomerRowModified);
dataset.Customers.CustomersRowDeleted +=new DataSet1.CustomersRowChangeEventHandler(CustomerRowModified);
}
void CustomerRowModified(object sender, DataSet1.CustomersRowChangeEvent e)
{
adapter.Update(NorthWindDataProvider.NorthwindDataSet.Customers);
}
public DataView GetCustomers()
{
return NorthWindDataProvider.NorthwindDataSet.Customers.DefaultView;
}
}
} |
Değişikliğimiz sonrasında XAML kod bölümünde herhangi bir değişiklik yapmıyoruz. Uygulamamızı çalıştırıp değişiklikleri tamamladıktan sonra tekrardan uygulamamızı çalıştırdığımızda değişikliklerin kaydolduğunu ve DataGrid içerisinde yeni değerinin yer aldığını gözlemleriz.
Sonuç olarak DataGrid içerisinde veri tabanında yer alan verileri göstermeyi ve üzerinde değişiklik yapmak istediğimiz zaman hangi işlemleri uygulamayacağımızı anlatmaya çalıştık.
Umarım yararlı olabilmiştir.
Kaynak
www.windowsclient.com
Turhal Temizer
[email protected]
http://turhal.blogspot.com